Как подключить код пикселя Facebook
Код пикселя Facebook можно подключить к сайту двумя способами:
- через интерфейс платформы Ex-In (это удобно, когда подключенных сторонних сервисов мало, например 1-2 шт.), для этого выполните пп.1-10 ниже по Инструкции Перейти
- через Google Tag Manager (это удобно, когда к сайту подключаются много сторонних сервисов/служб), для этого выполните пп.11-20 ниже по Инструкции Перейти
! Внимание ! Код пикселя Facebook должен быть установлен на сайт только одним из указанных способов,
иначе показатели будут задваиваться!!!
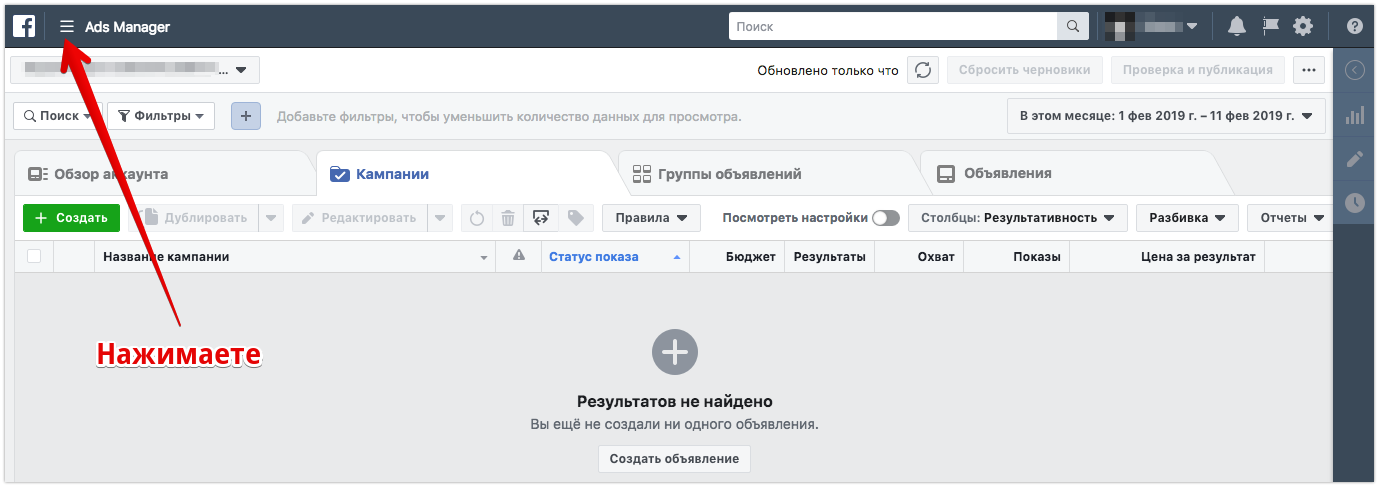
1) Чтобы установить код пикселя Facebook на сайт через интерфейс платформы Ex-In, нужно войти в Рекламный кабинет аккаунта в Facebook и нажать кнопку слева от "Ads Manager"

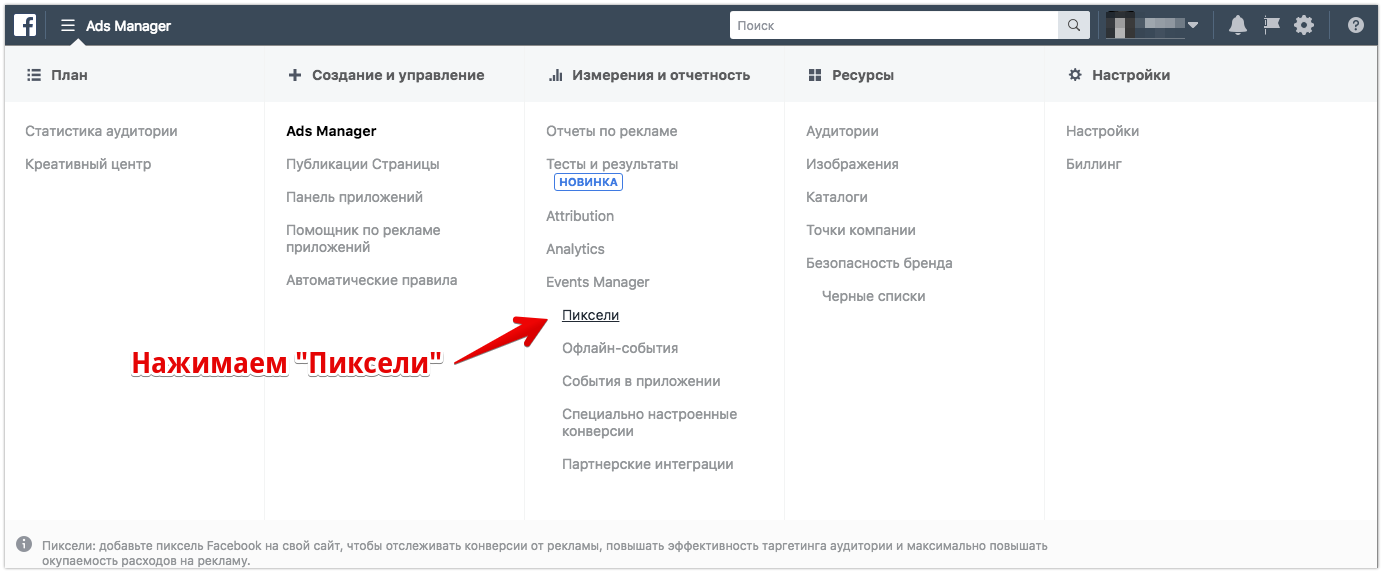
2) Выбираете пункт "Пиксели"

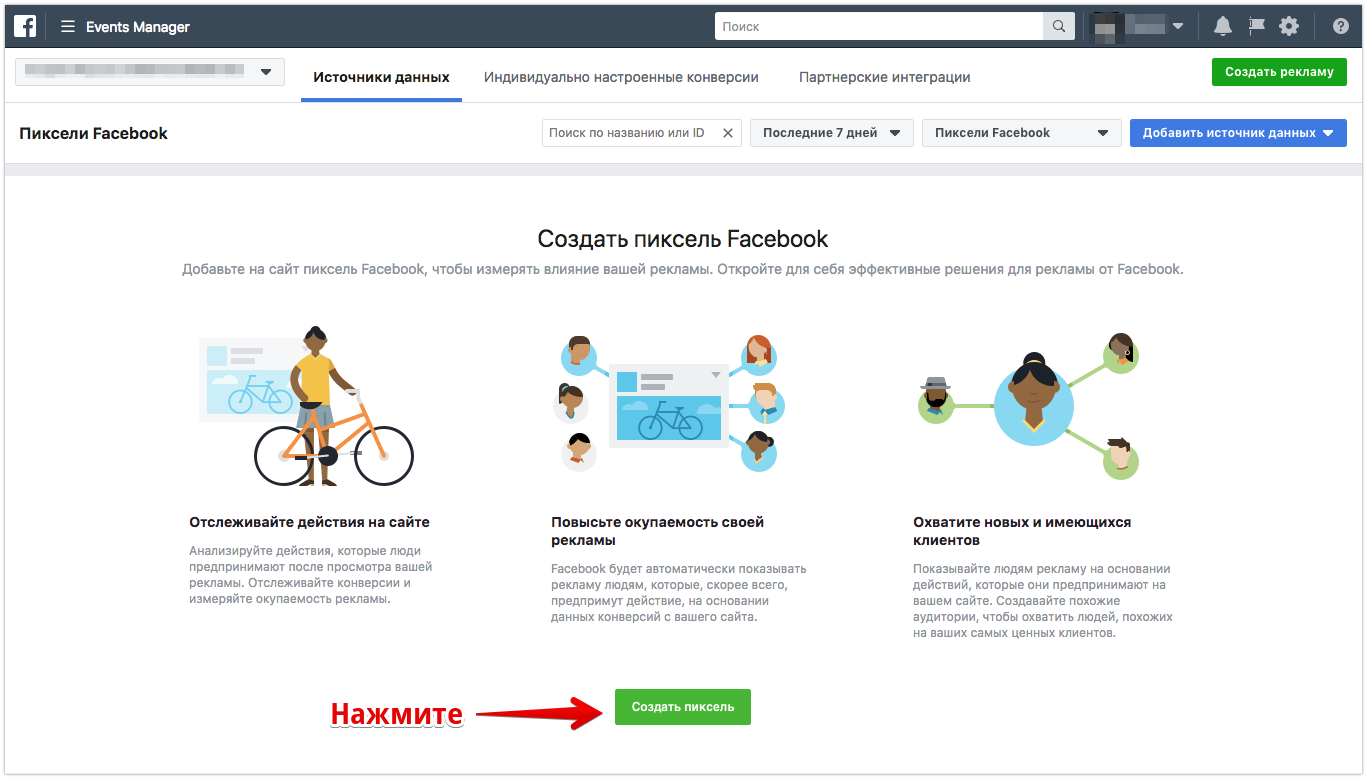
3) Нажимаем "Создать пиксель"

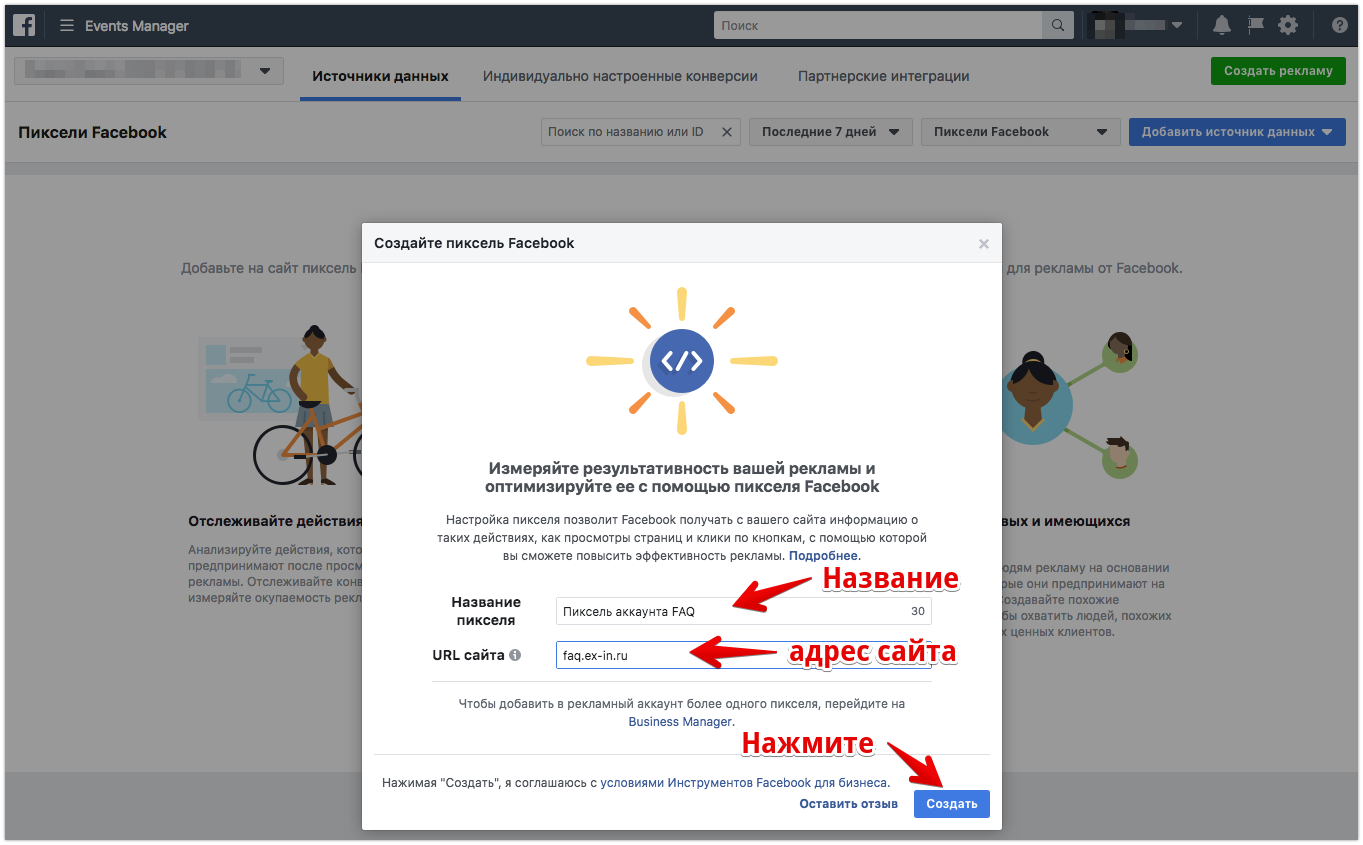
4) Даем пикселю название, вписываем домен сайта и нажимаем "Создать"

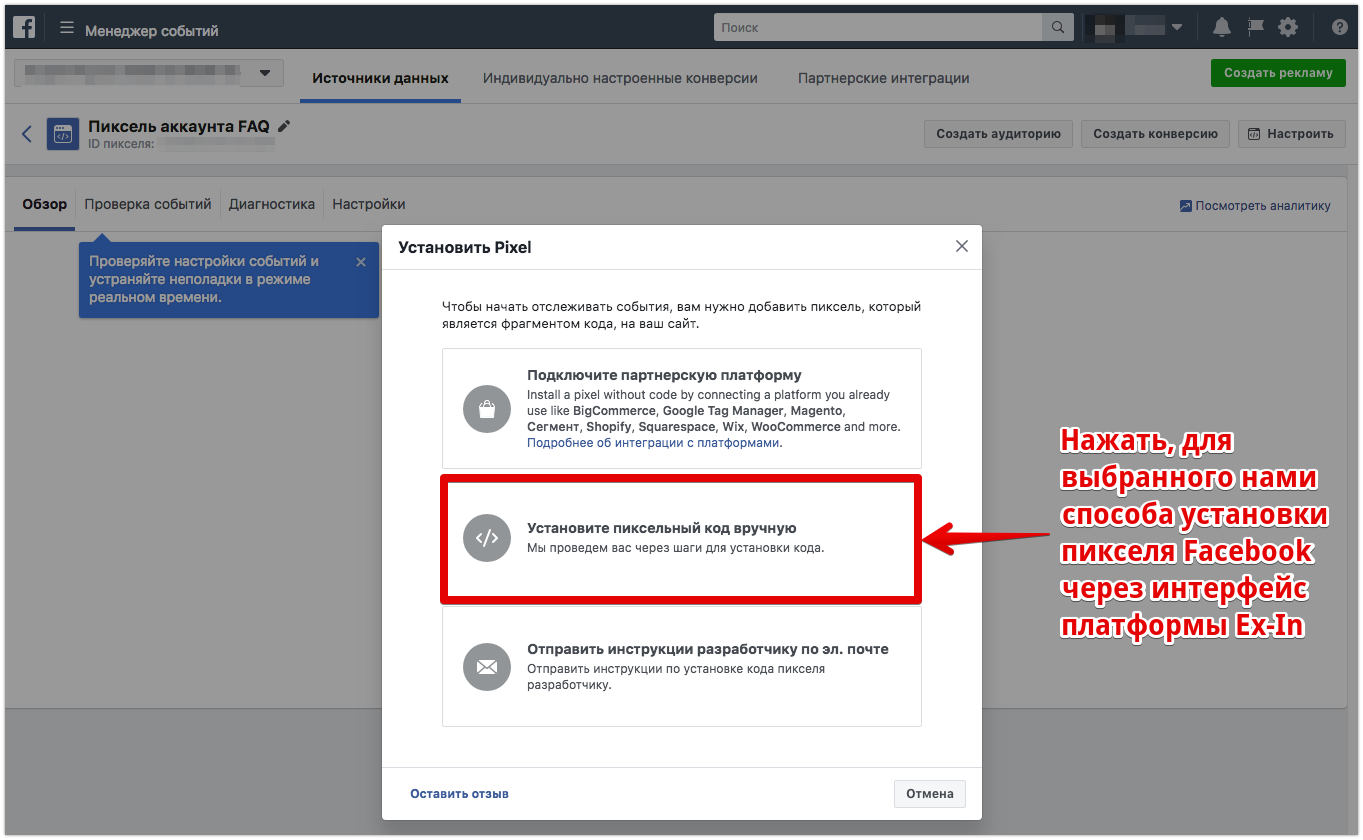
5) Для выбранного нами способа установки пикселя Facebook на сайт через интерфейс платформы Ex-In, выбираем способ "Установить пиксельный код вручную"

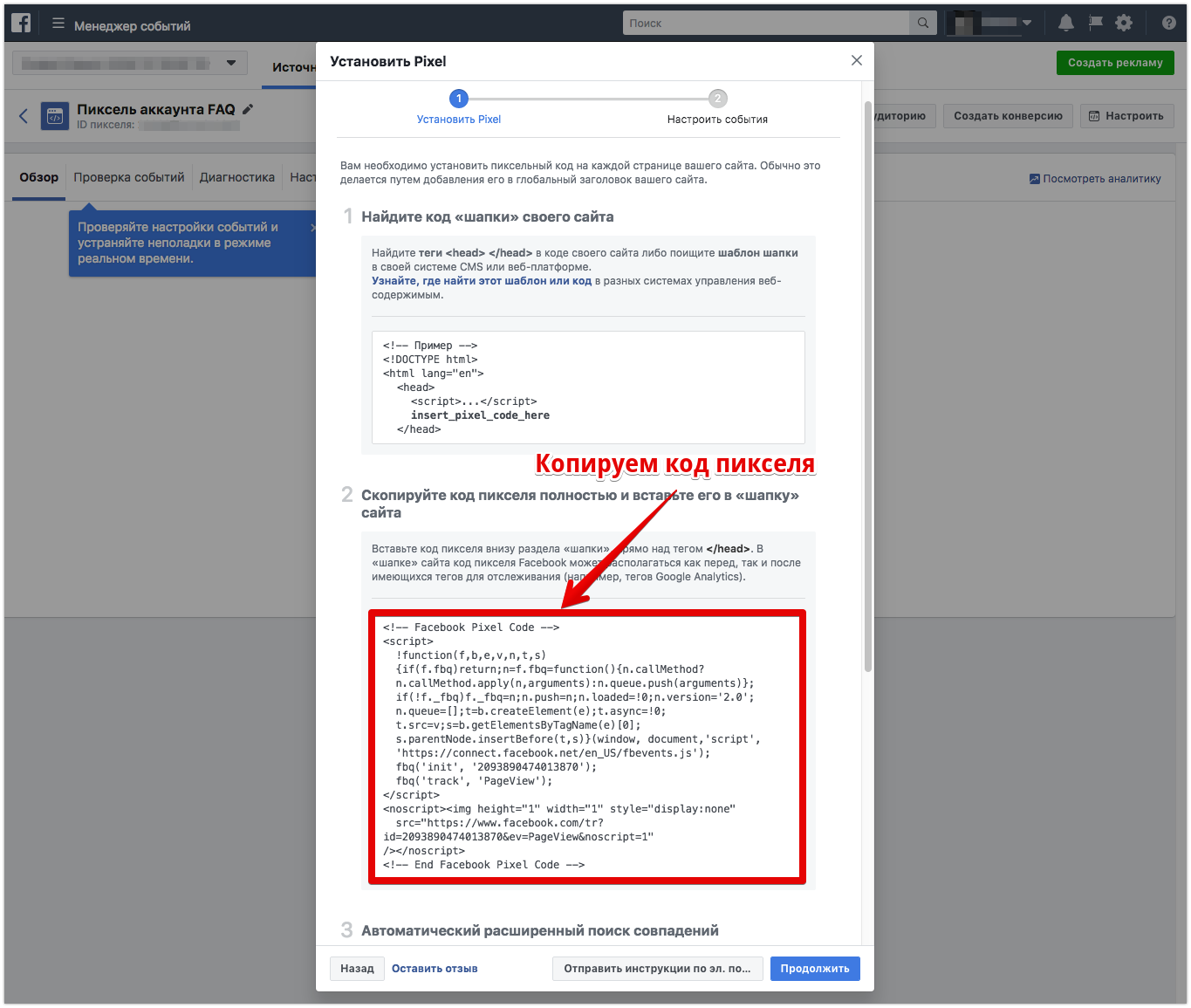
6) Копируем код пикселя

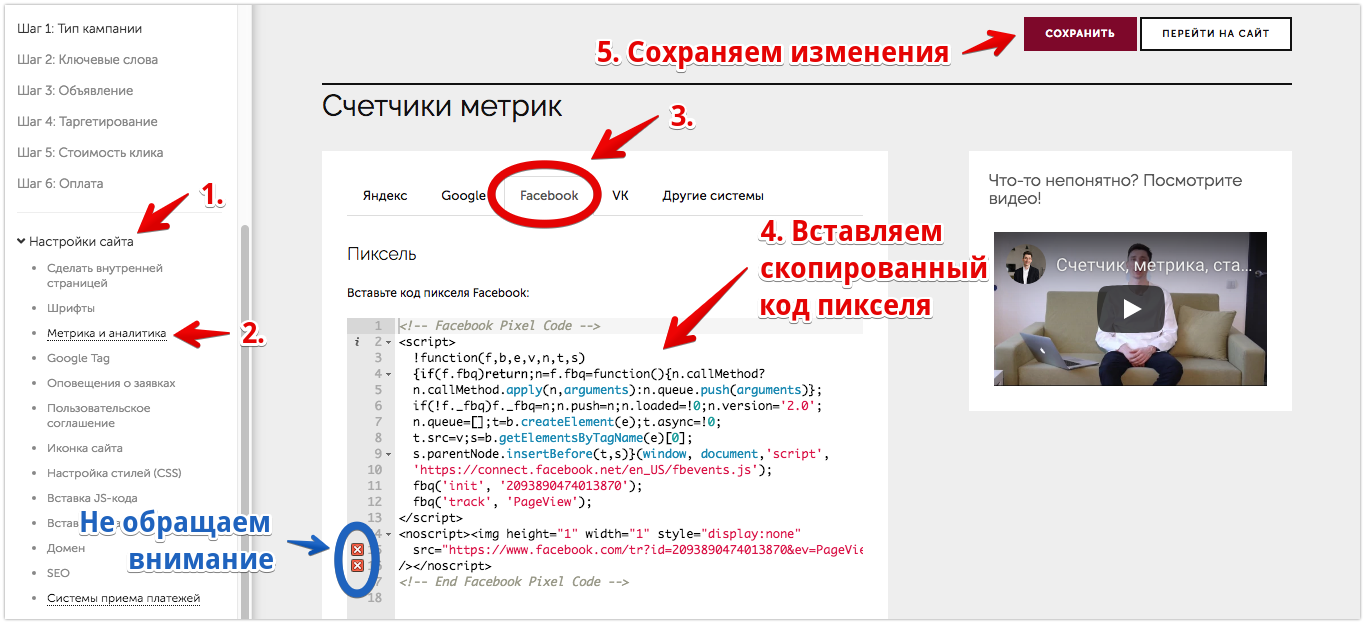
7) Вставляем полученый код пикселя в Настройки сайта - Метрика и аналитика - вкладка Facebook

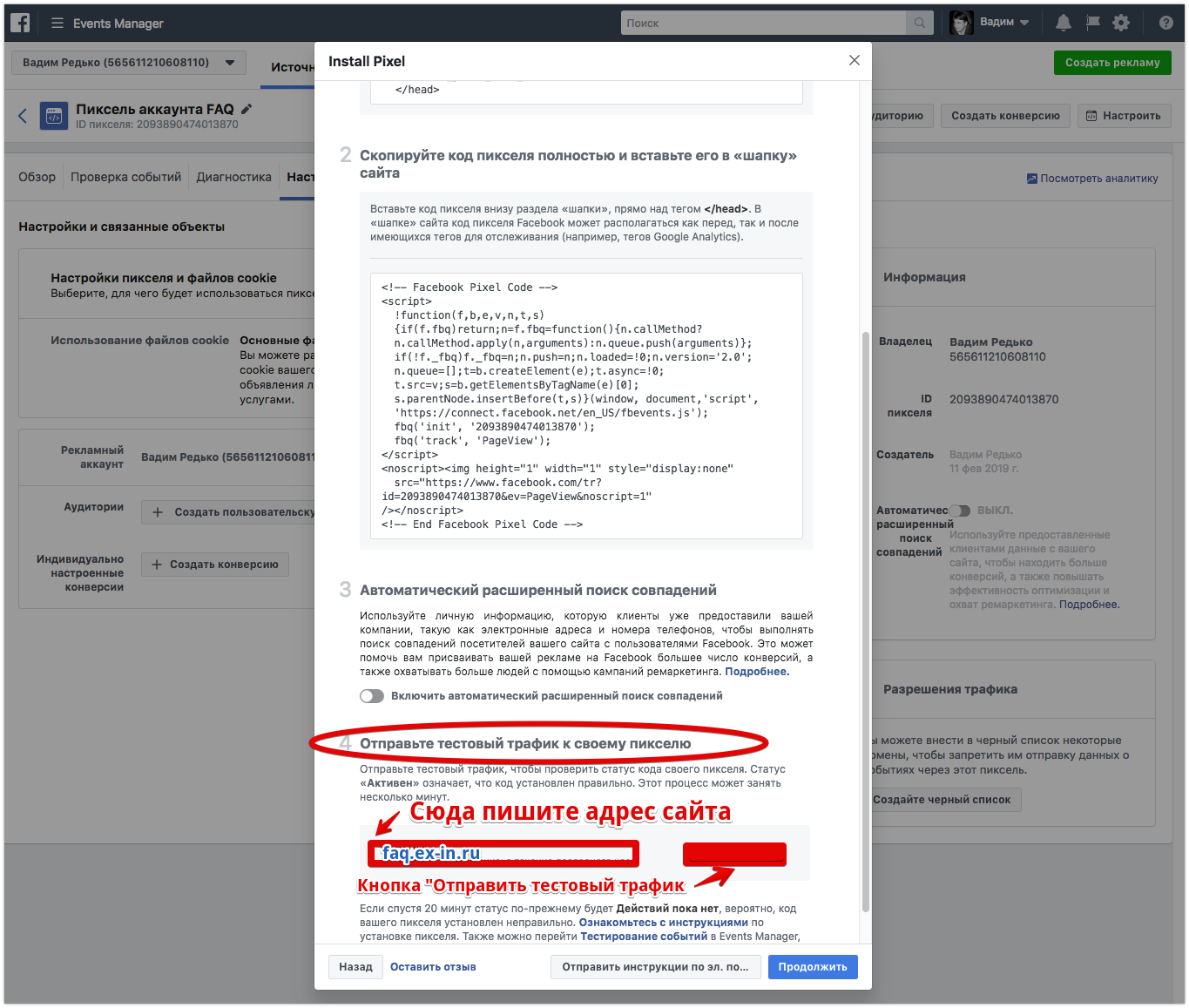
8) Отправляем тестовый трафик на сайт для проверки правильности установки кода пикселя Facebook на сайт

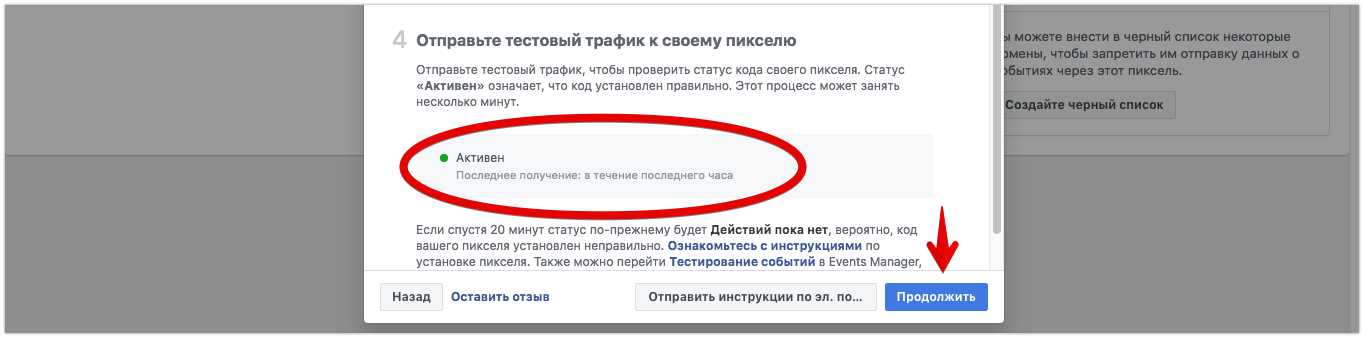
9) Ждем некоторое время, пока обновится информация о пикселе в рекламном кабинете Facebook и должны увидеть такую картинку, после чего жмем кнопку "Продолжить"

10) Код пикселя Facebook установлен на сайт
11) Чтобы установить Пиксель Facebook на сайт через интерфейс Google Tag Manager, нужно выполнить пункты 1-4 (выше по Инструкции) и подключить GTM к сайту Подключить GTM , если это еще не было сделано
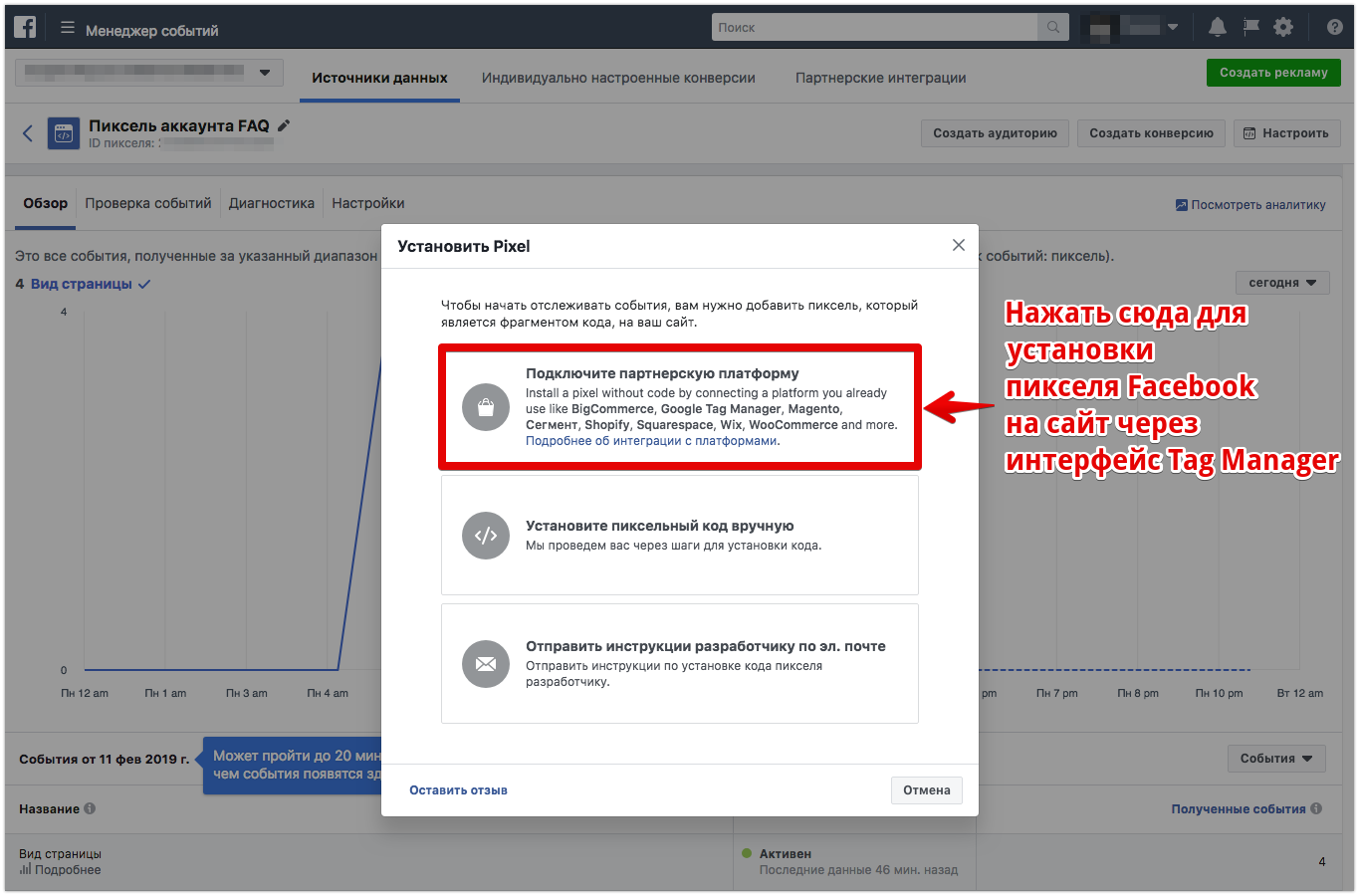
12) После выполнения пунктов 1-4, выберите установку пикселя Facebook через подключение партнерской платформы

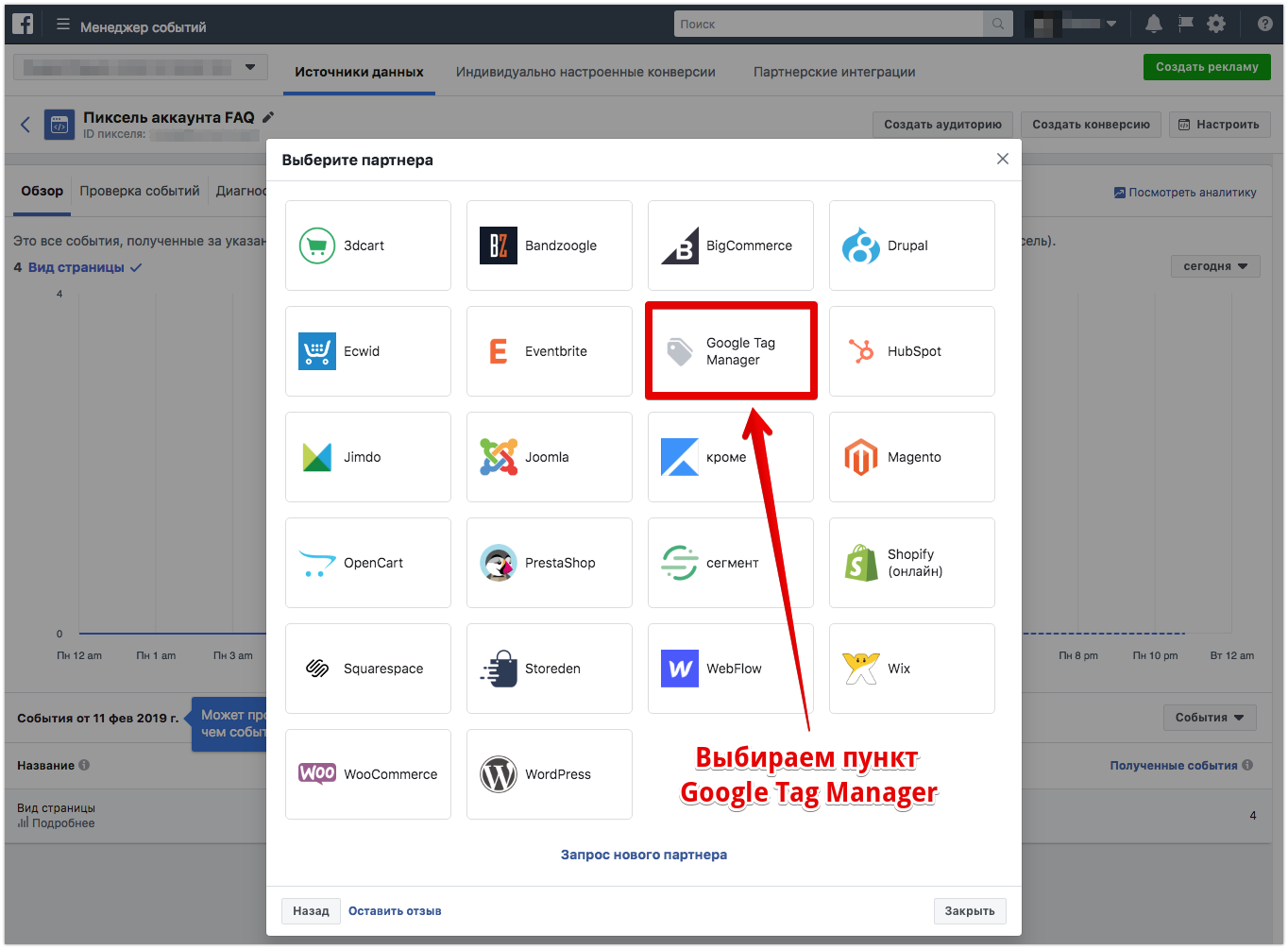
13) Выбираем пункт "Google Tag Manager"

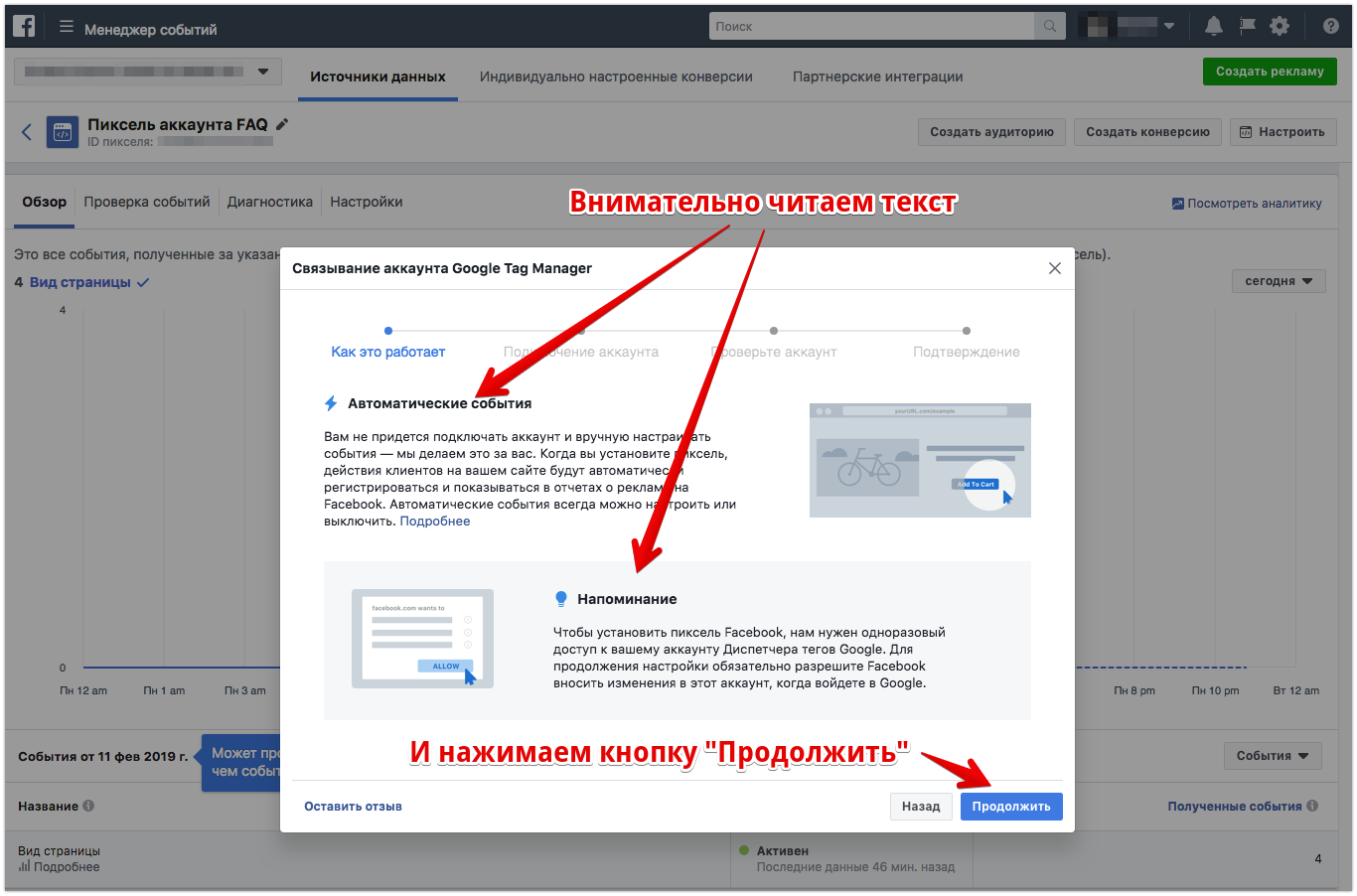
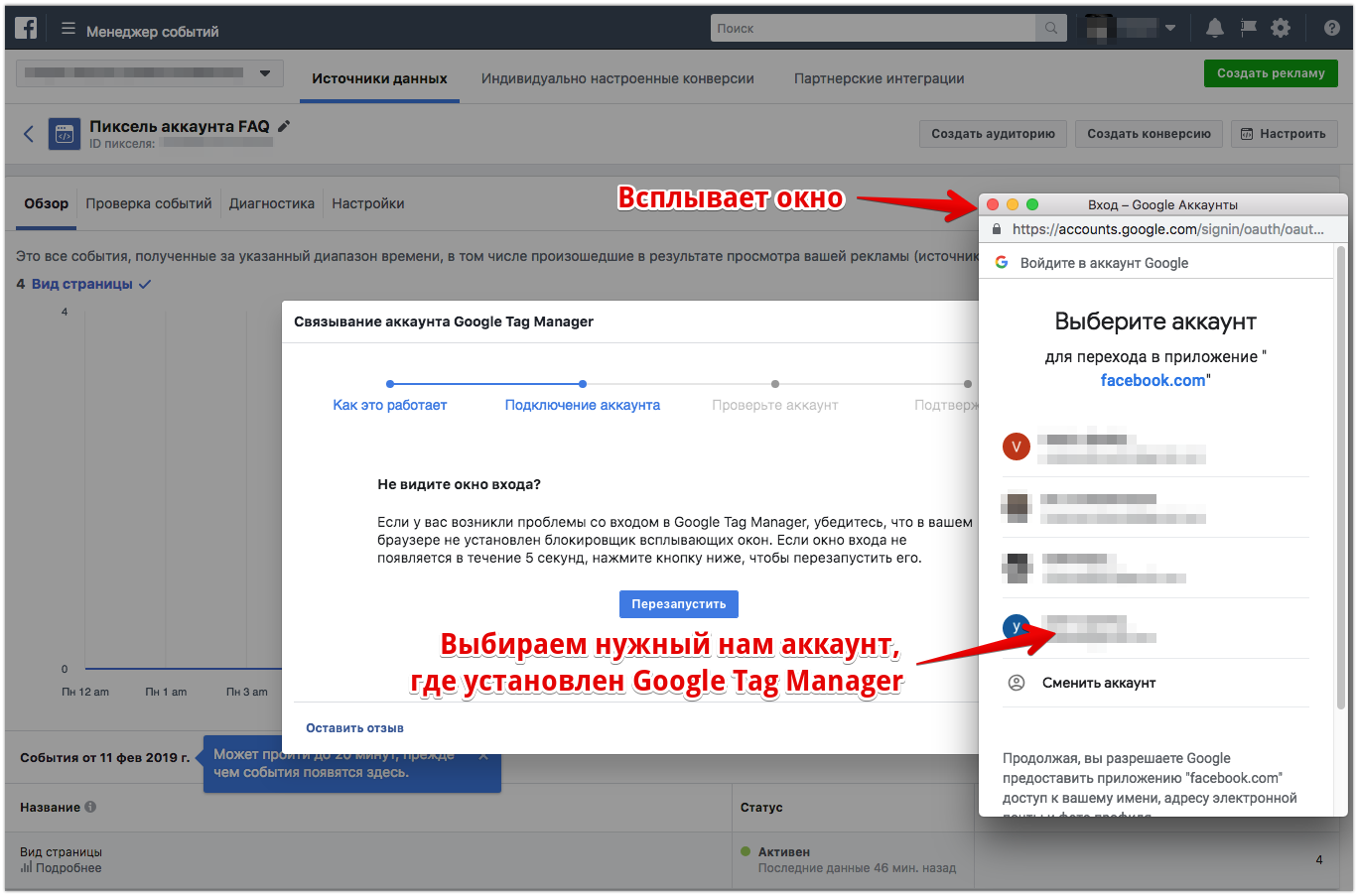
14)

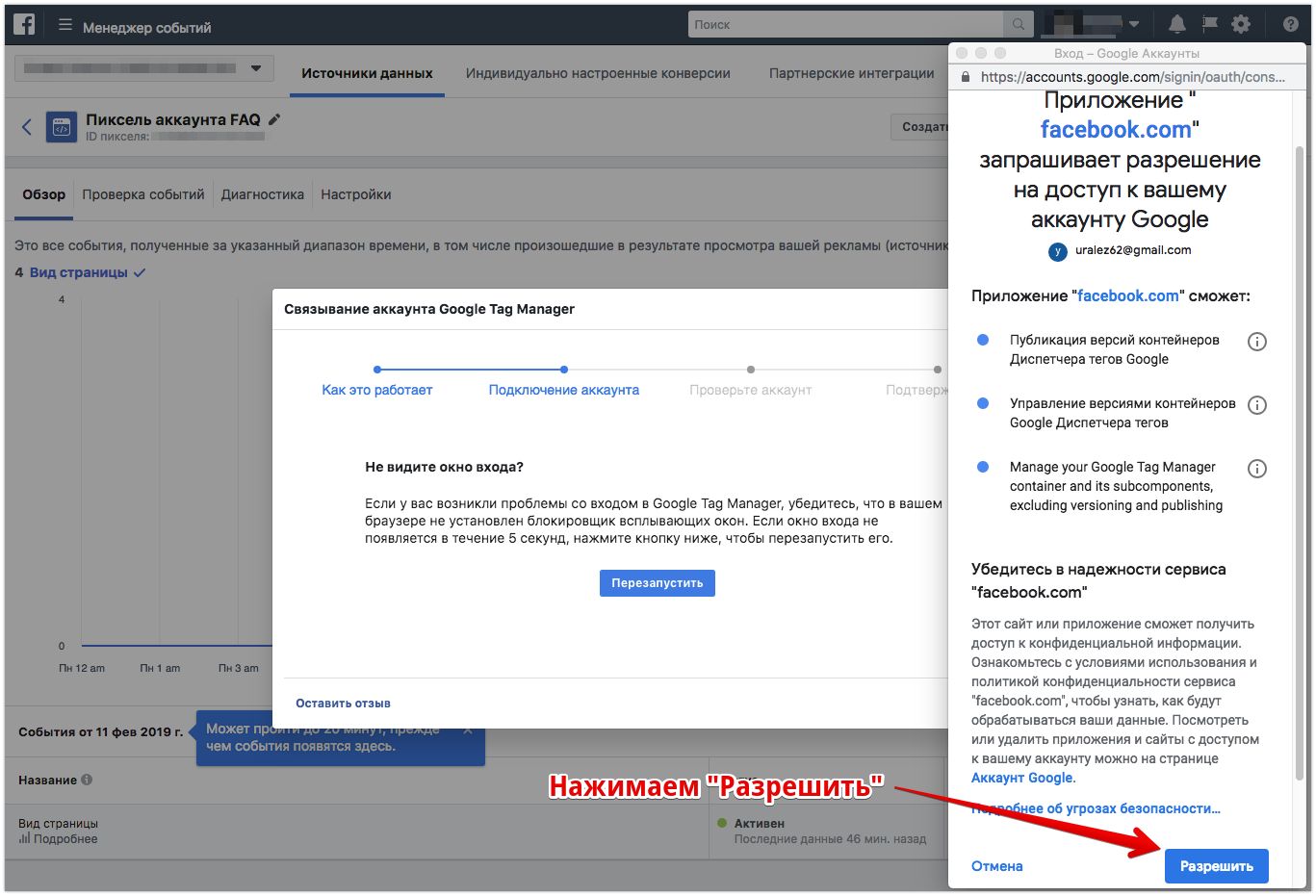
15)

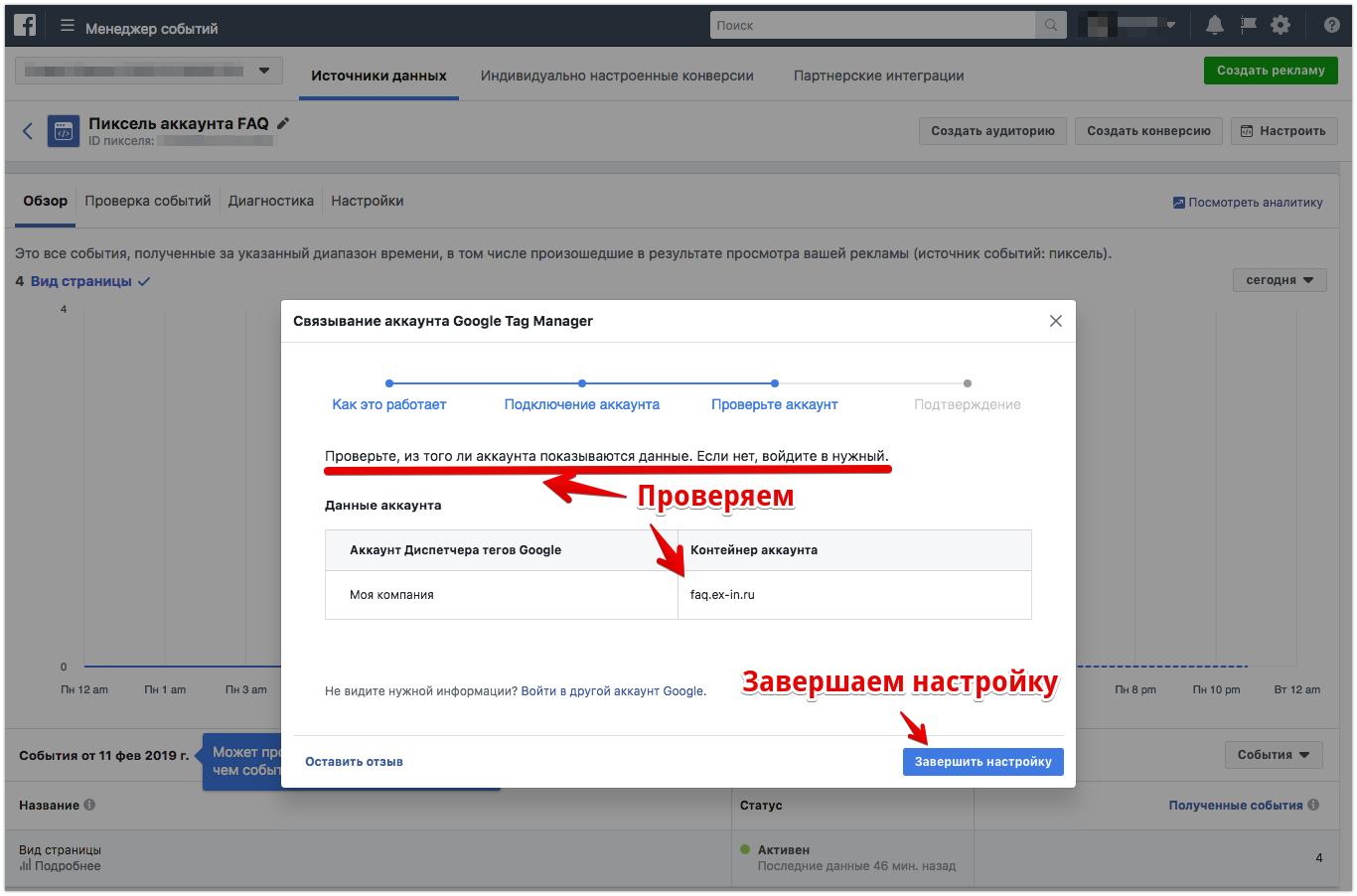
16)

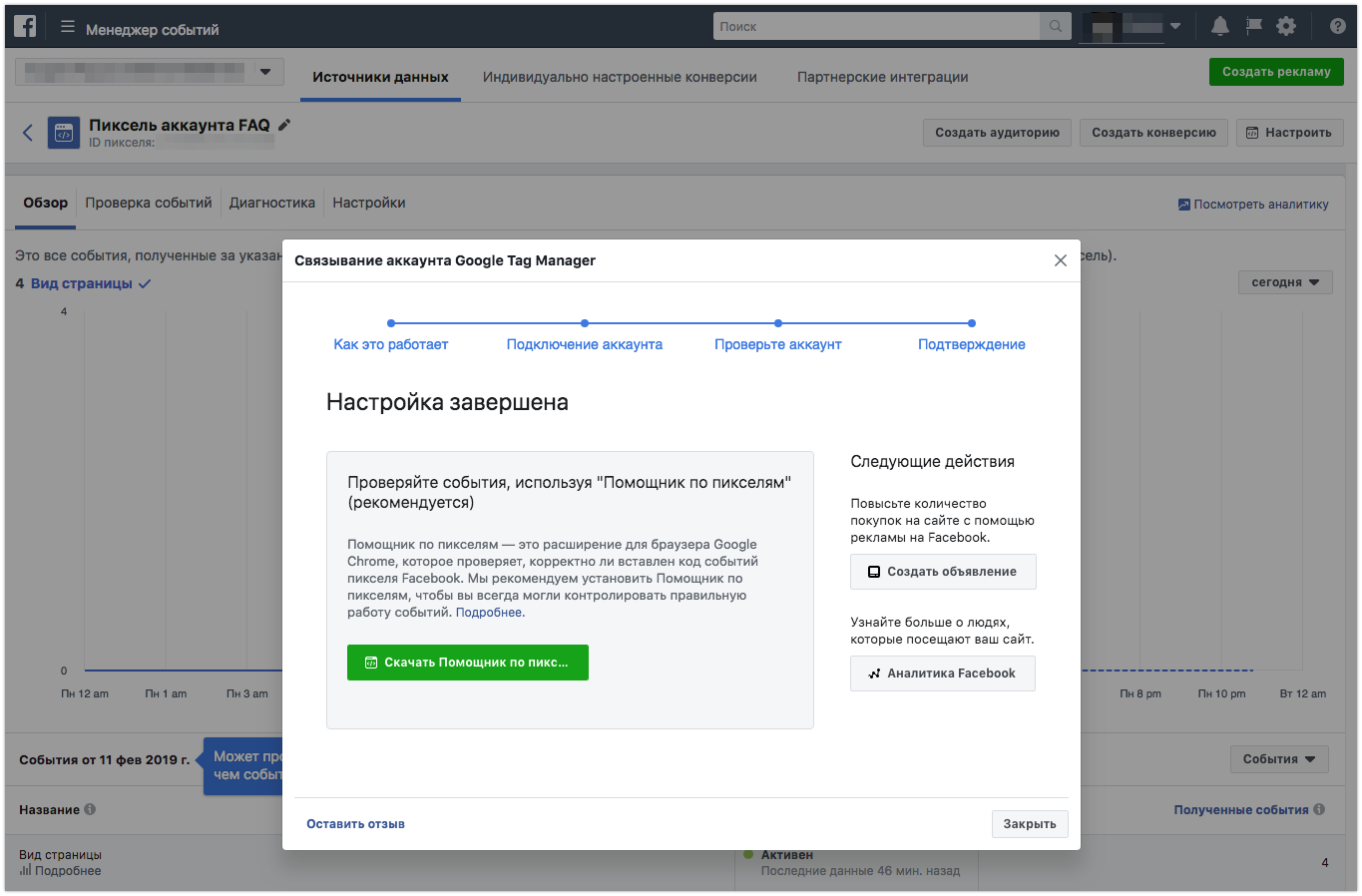
17)

18) Настройка завершена , при желании можно скачать "Помощник по пикселям" и закрыть окно

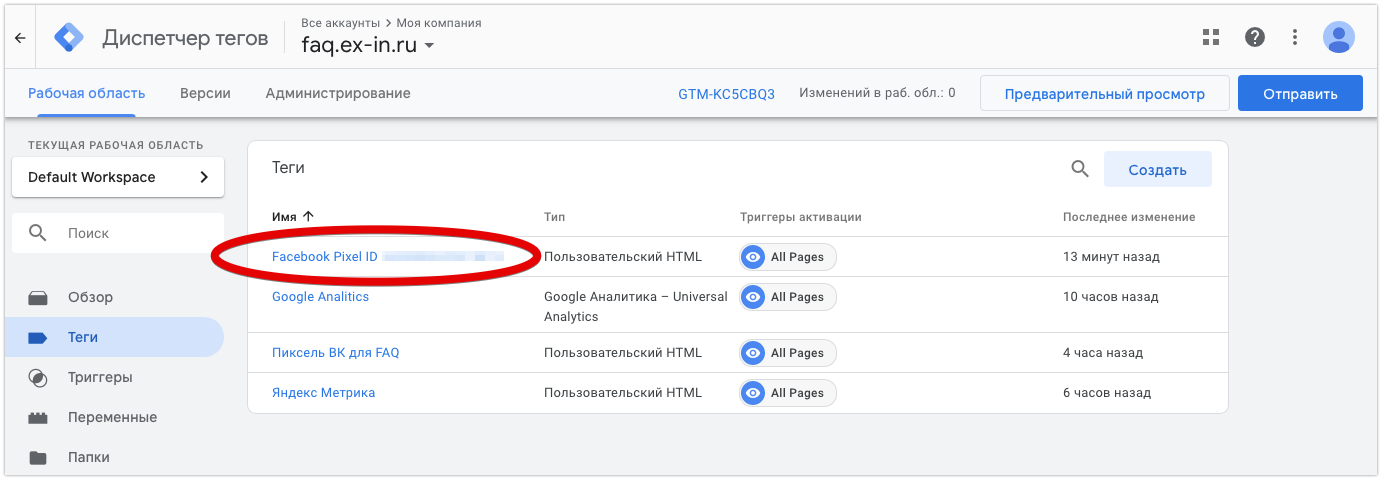
19) Если теперь зайти в наш контейнер Google Tag Manager, то увидим, что пиксель Facebook установлен в GTM

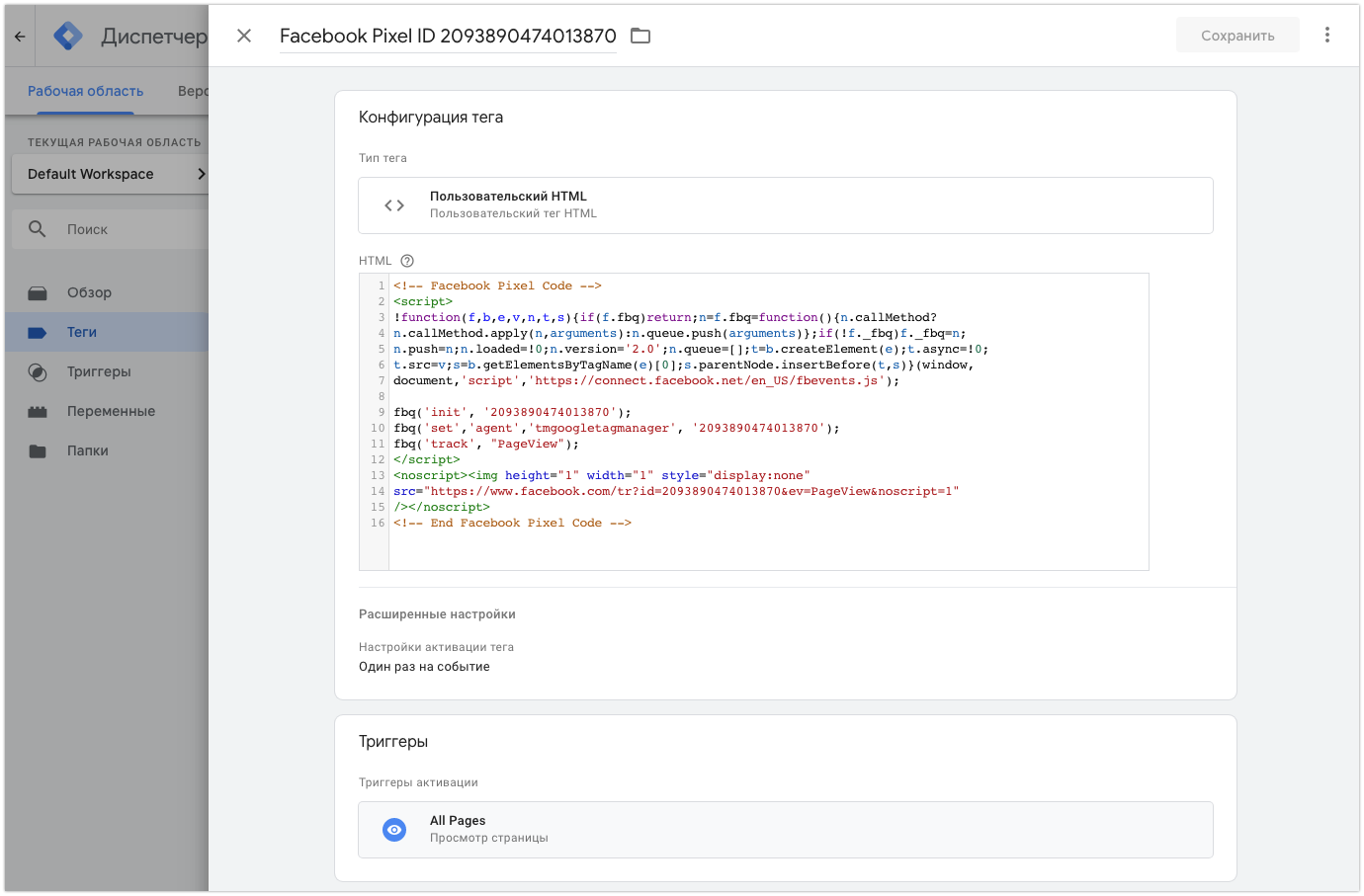
20) А если нажать на тег пикселя Facebook, то увидим установленный код из п.6 (выше по Инструкции) на все страницы сайта

Назад