Как подключить код пикселя VK ( ВКонтакте )
Код пикселя ВКонтакте можно подключить к сайту двумя способами:
- через интерфейс платформы Ex-In (это удобно, когда подключенных сторонних сервисов мало, например 1-2 шт.), для этого выполните пп.1-8 ниже по Инструкции Перейти
- через Google Tag Manager (это удобно, когда к сайту подключаются много сторонних сервисов/служб), для этого выполните пп.9-19 ниже по Инструкции Перейти
! Внимание ! Код пикселя VK должна быть установлен на сайт только одним из указанных способов,
иначе показатели будут задваиваться!!!
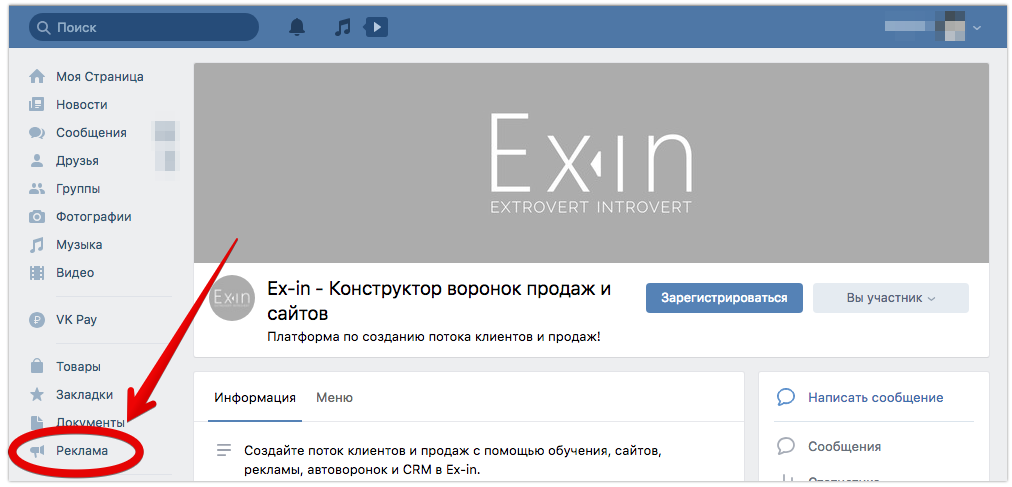
1) Чтобы установить код пикселя VK на сайт через интерфейс платформы Ex-In, нужно войти в аккаунт ВКонтакте и нажать пункт "Реклама"

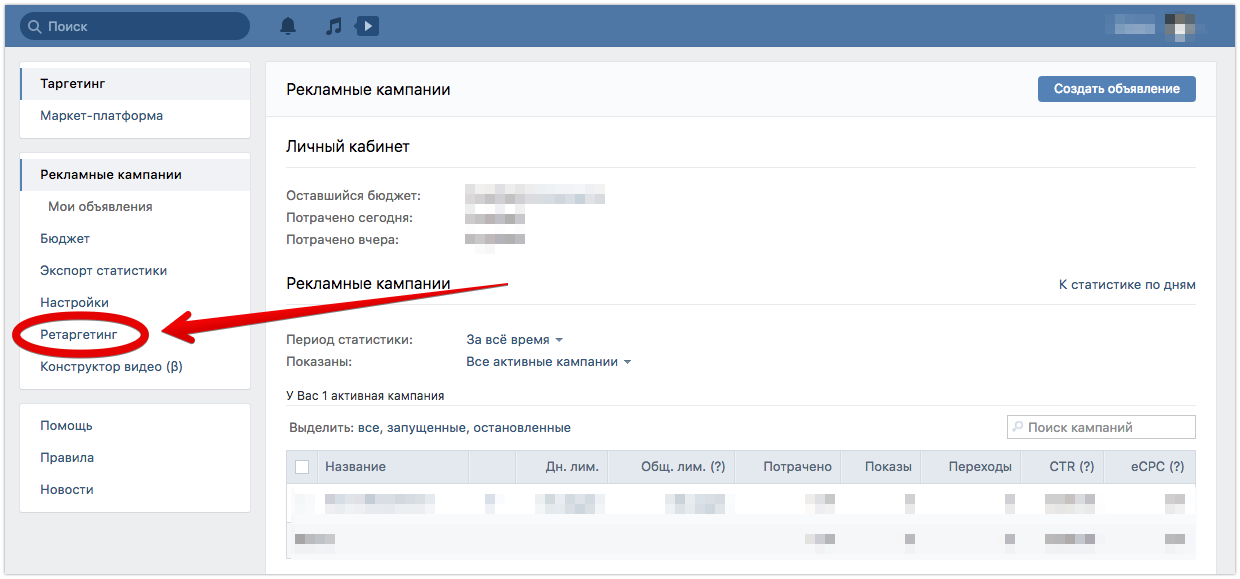
2) Нажимаем пункт "Ремаркетинг"

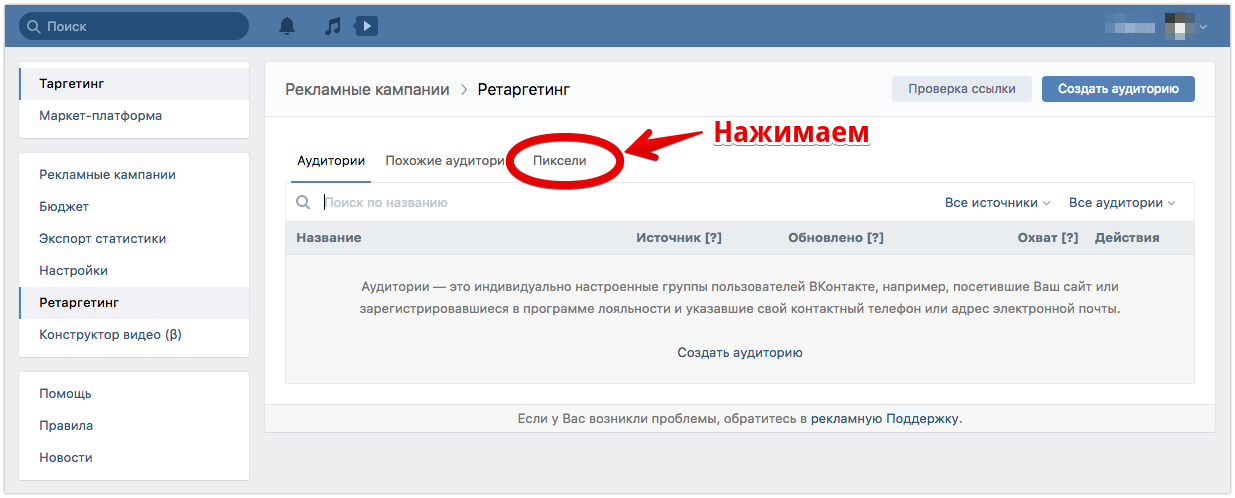
3) Выбираем вкладку "Пиксели"

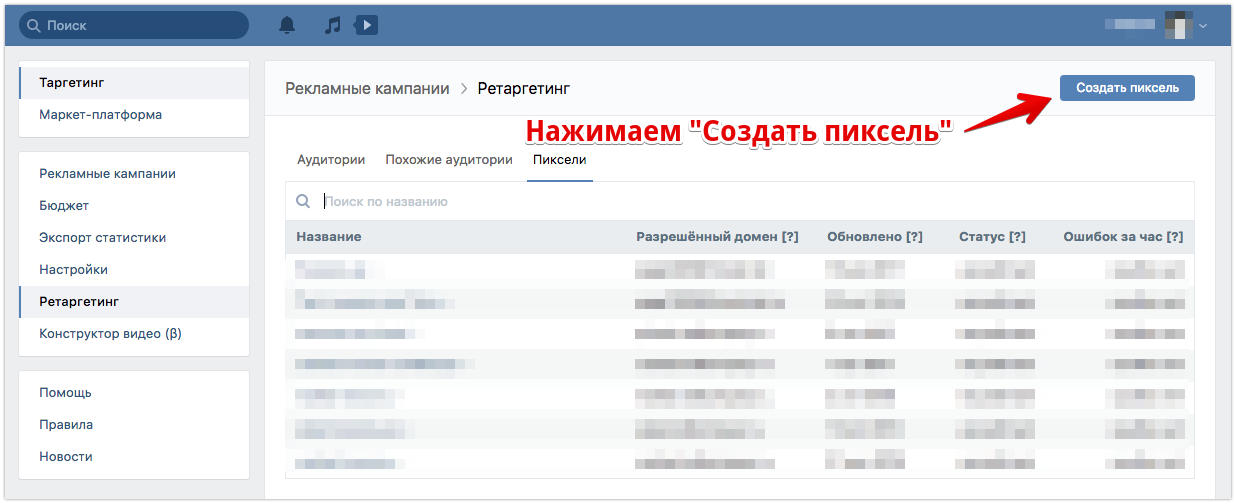
4) Создаем новый пиксель

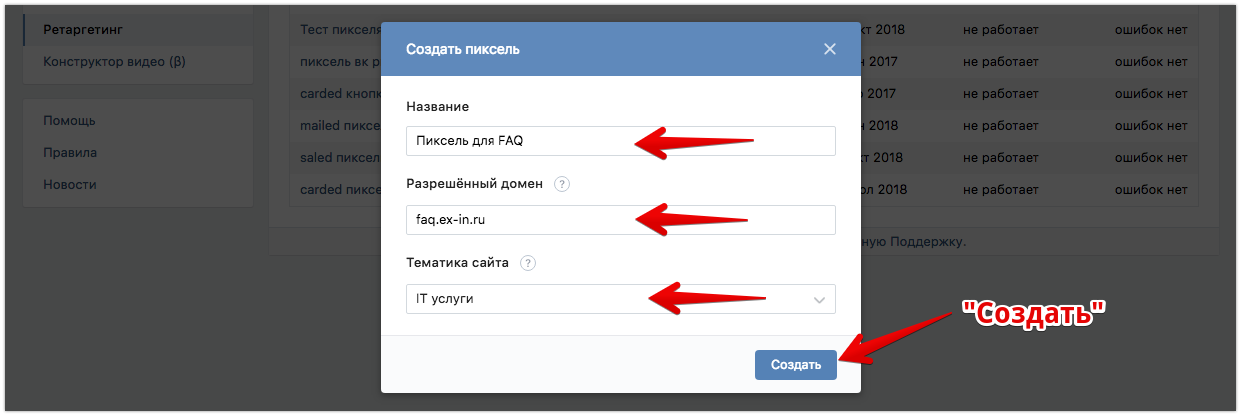
5) Называем пиксель, указываем домен и тематику сайта. После чего жмем кнопку "Создать"

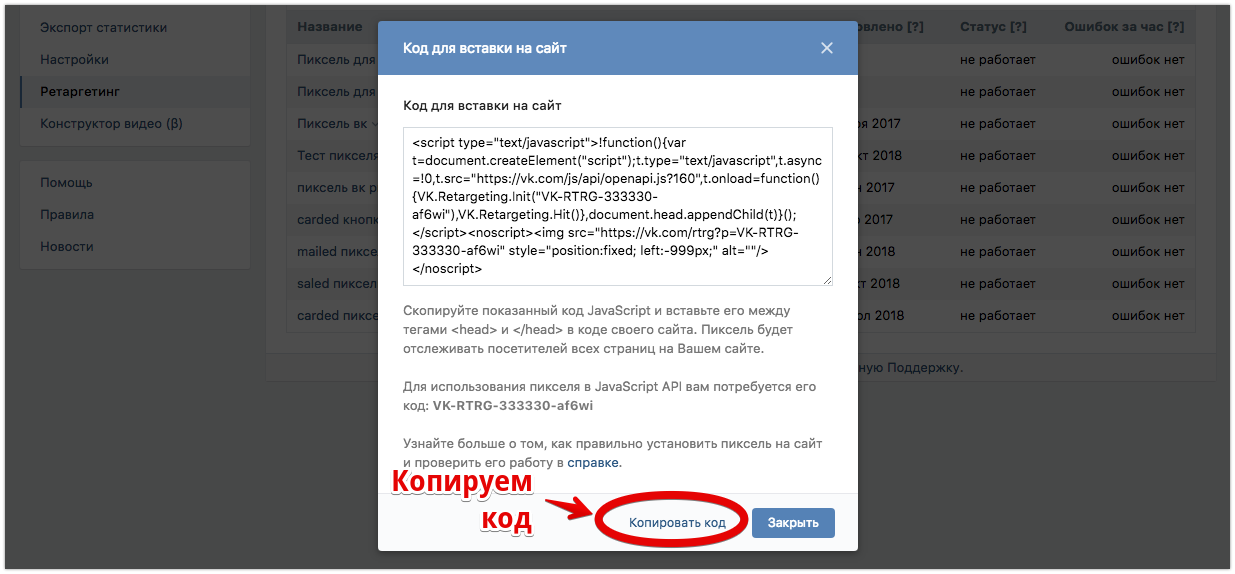
6) Копируем код пикселя

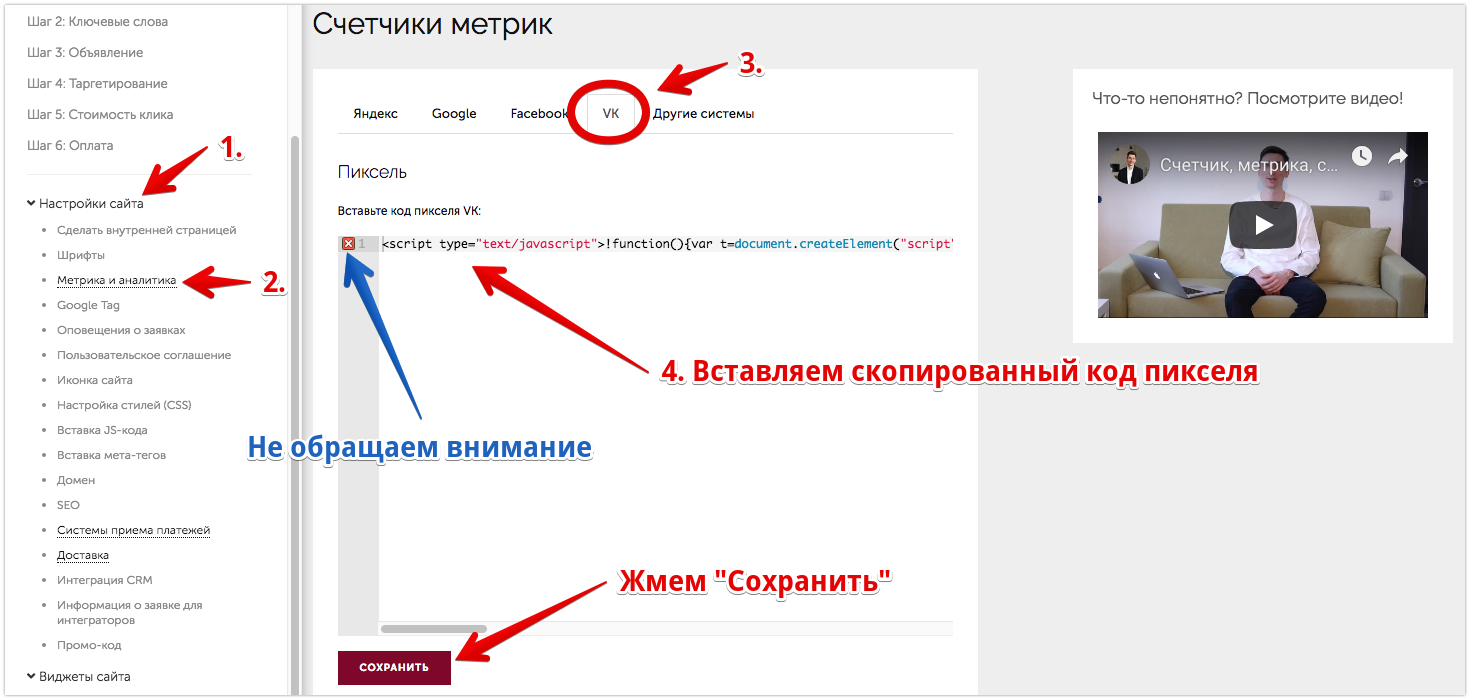
7) Вставляем скопированный код пикселя ВК в Настройки проекта - Метрика и аналитика - VK и сохраняем изменения

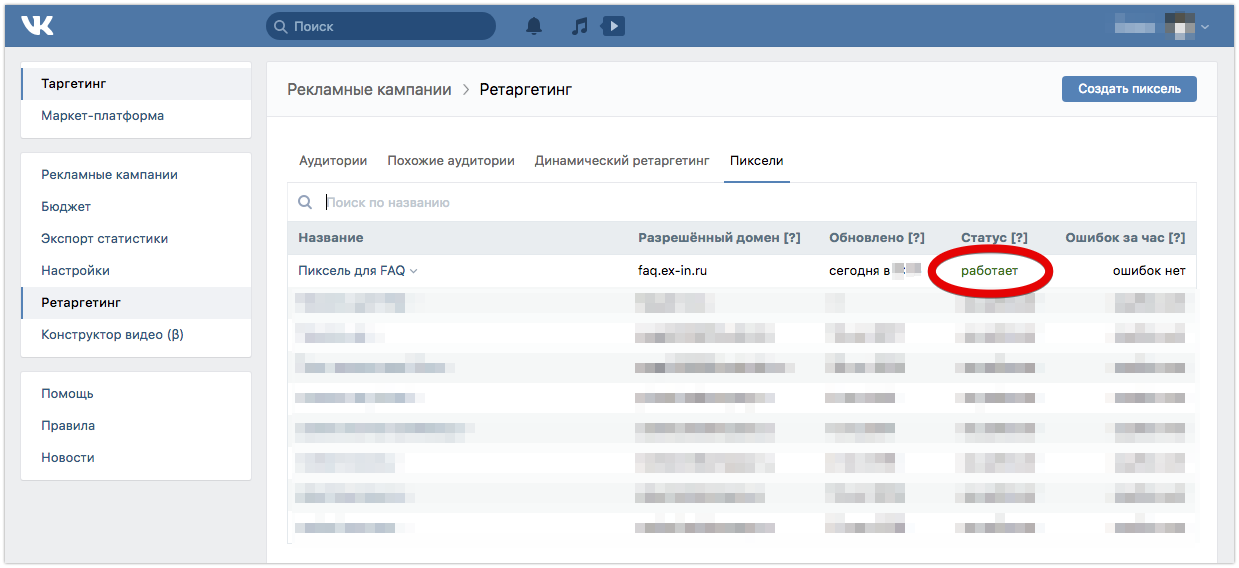
8) Заходим на сайт, на который устанавливаем пиксель, и перегружаем страницу сайта !!!, чтобы запустить пиксель ВК. После чего проверяем пиксель в рекламном аккаунте ВК, тоже обновив/перегрузив страницу рекламного кабинета

9) Чтобы установить Пиксель ВК на сайт через интерфейс Google Tag Manager, нужно выполнить пункты 1-6 (выше по Инструкции), если это необходимо и подключить GTM к сайту Подключить GTM , если это еще не было сделано
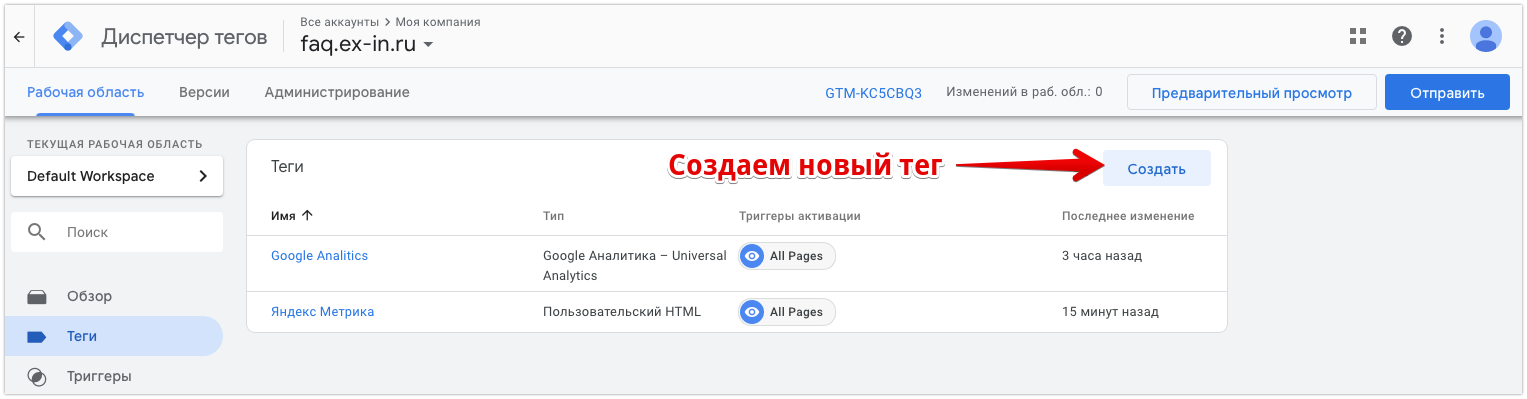
10) В контейнере Google Tag Manager создаем новый тег

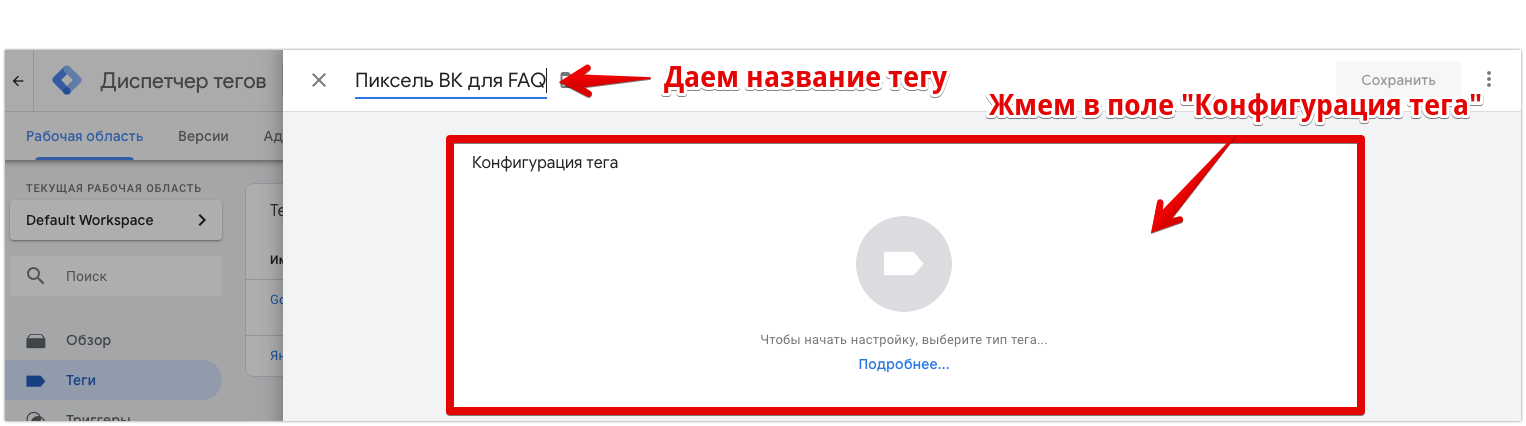
11) Называем тег и нажимаем в поле "Конфигурация тега"

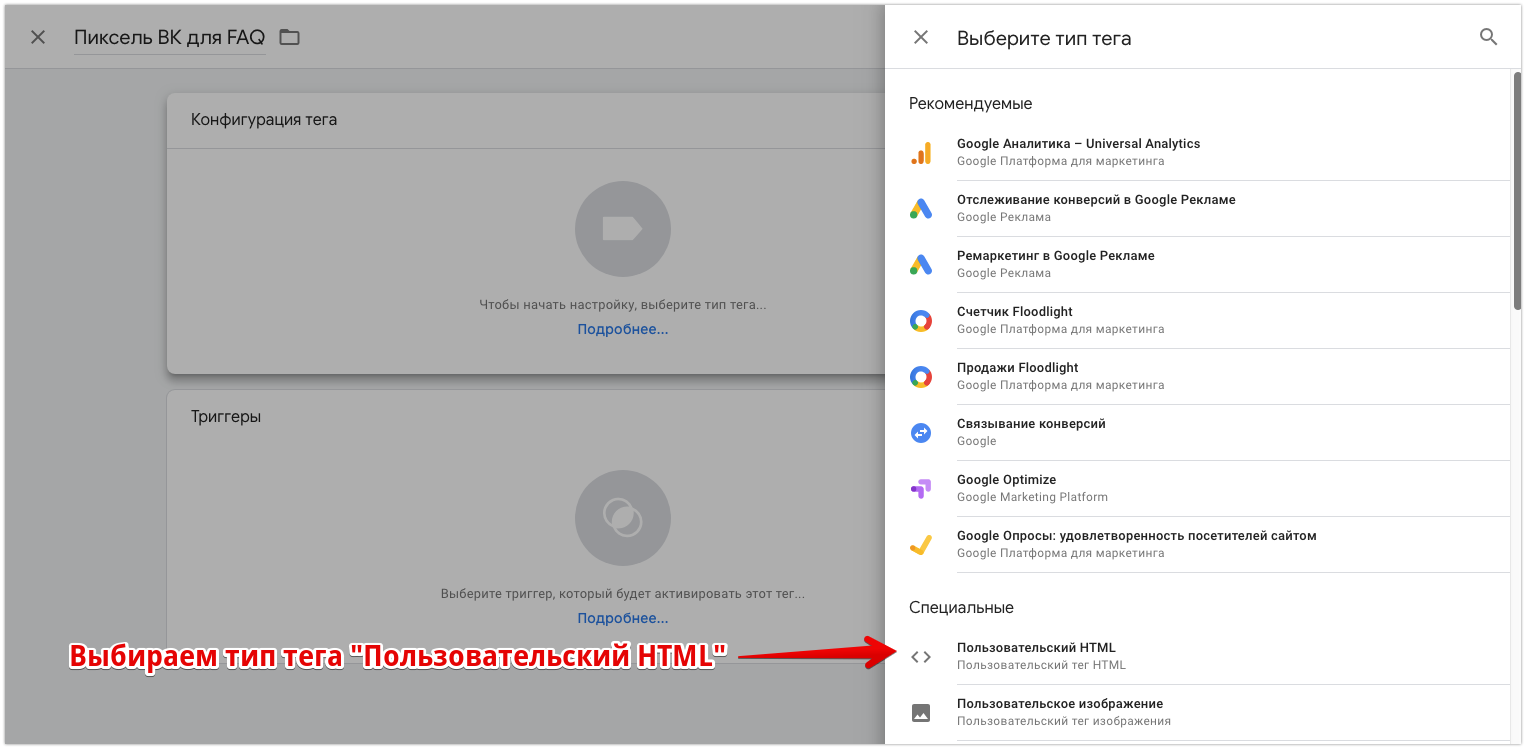
12) Выбираем тип тега "Пользовательский HTML"

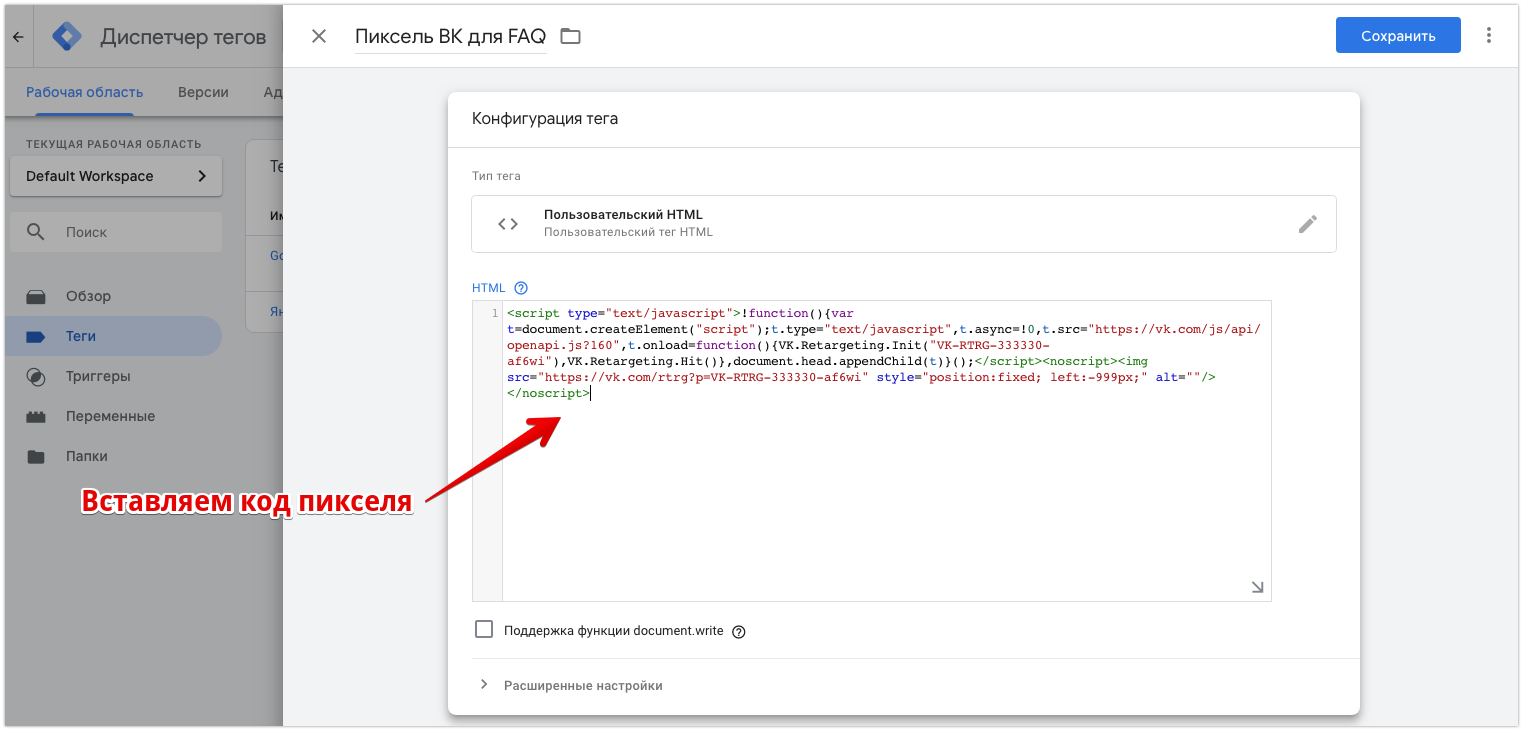
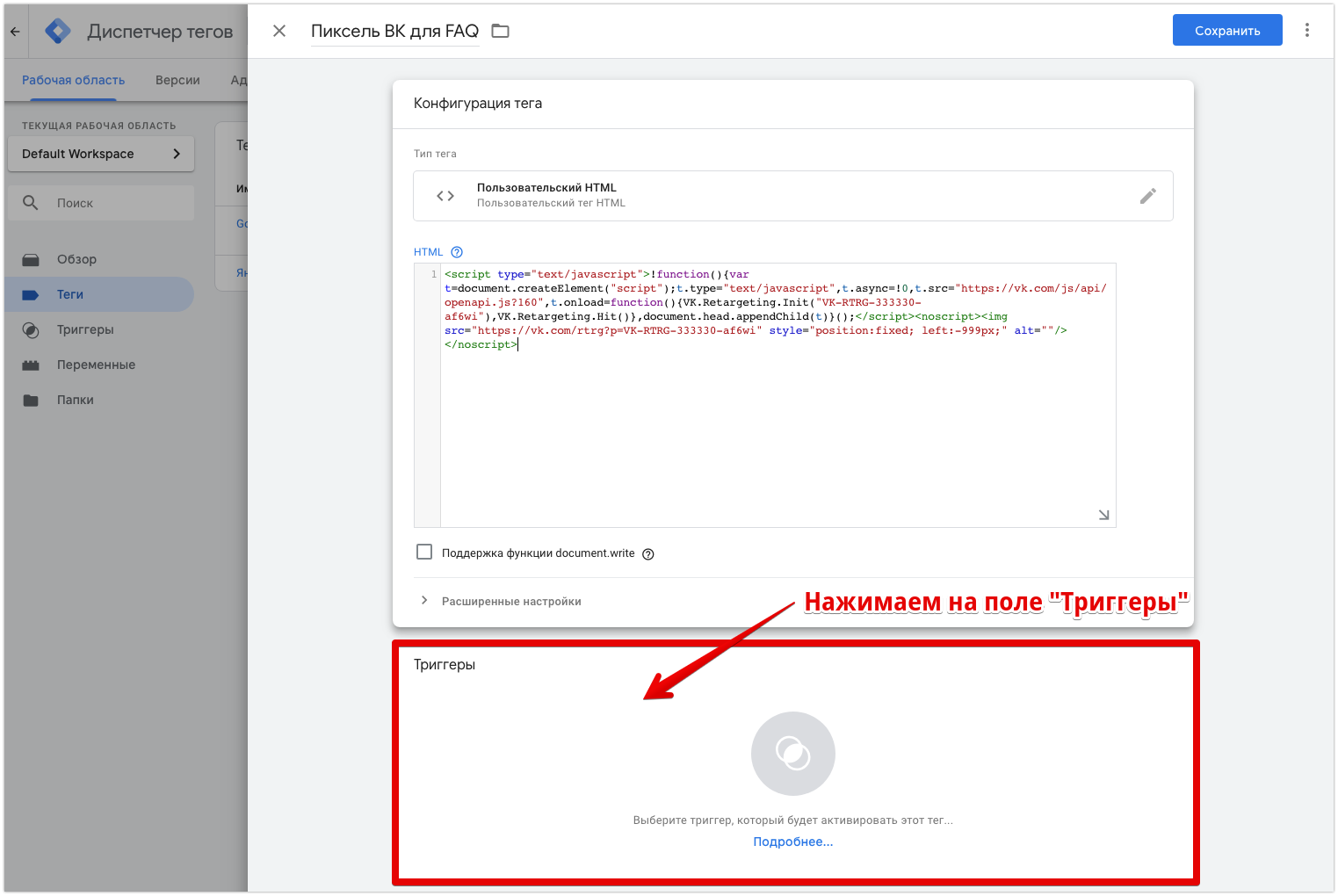
13) Вставляем код пикселя из п.6 (выше по Инструкции) в поле тега GTM

14) Нажимаем на поле "Триггеры"

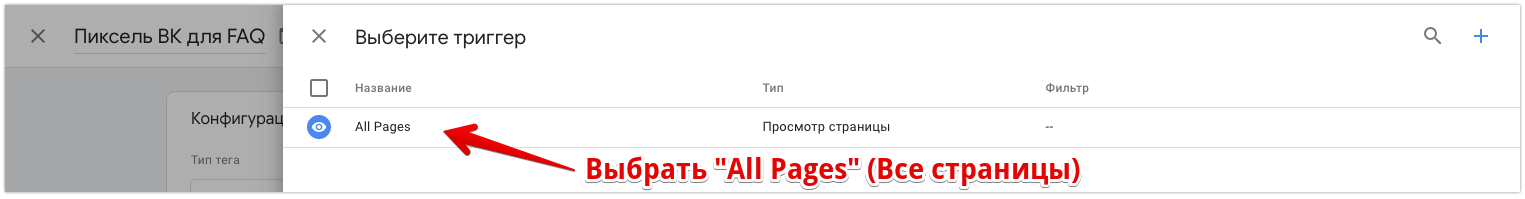
15) Выбираем "All Pages" для установки пикселя на все страницы сайта

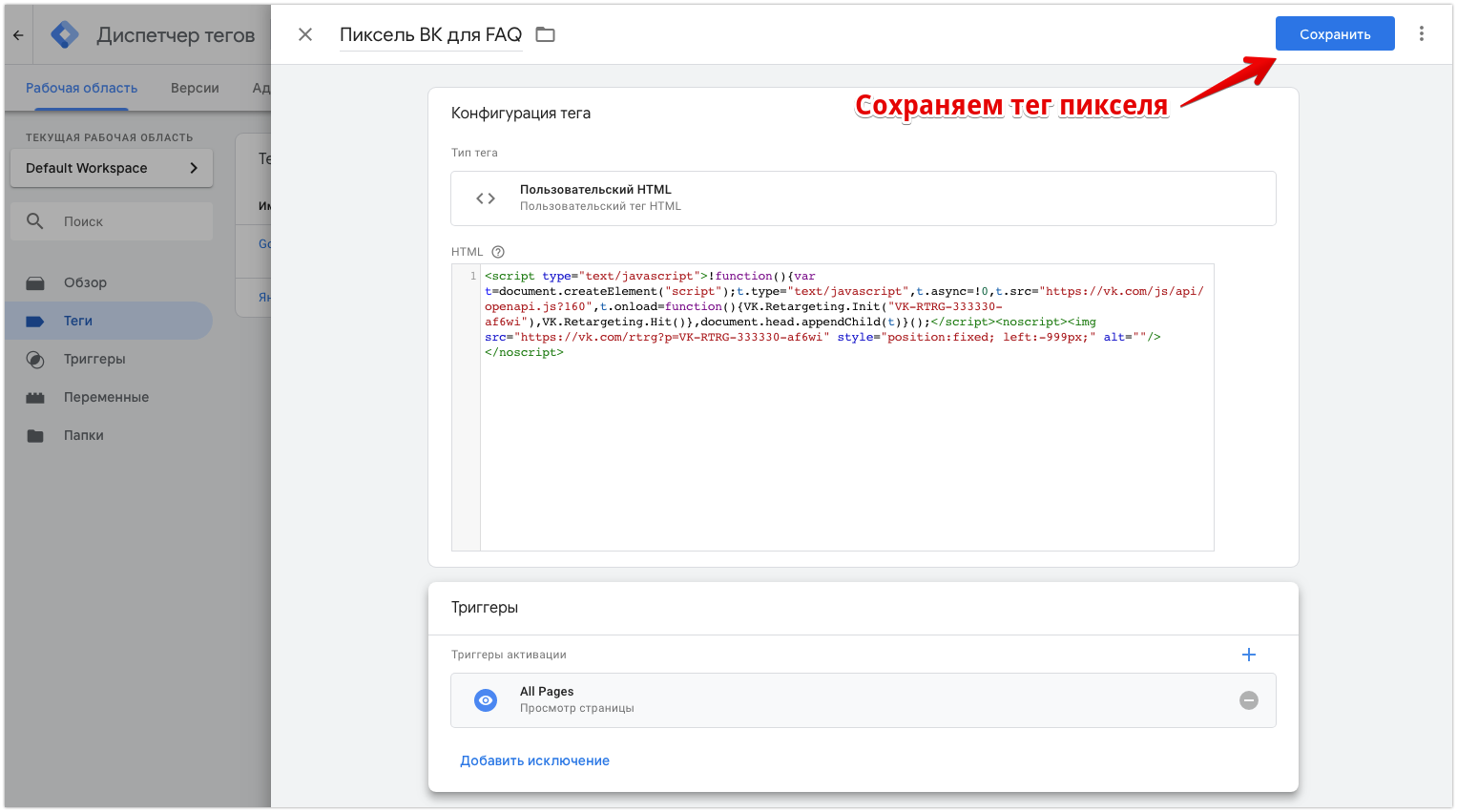
16) Сохраняем тег пикселя ВК

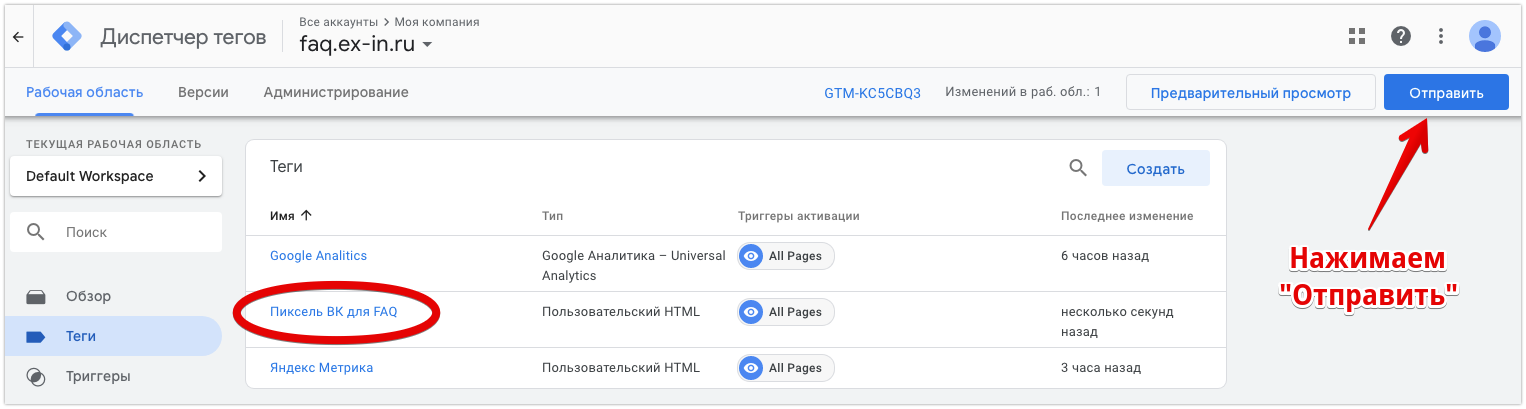
17) Видим, что пиксель ВК добавлен в контейнер Google Tag Manager и нажимаем кнопку "Отправить"

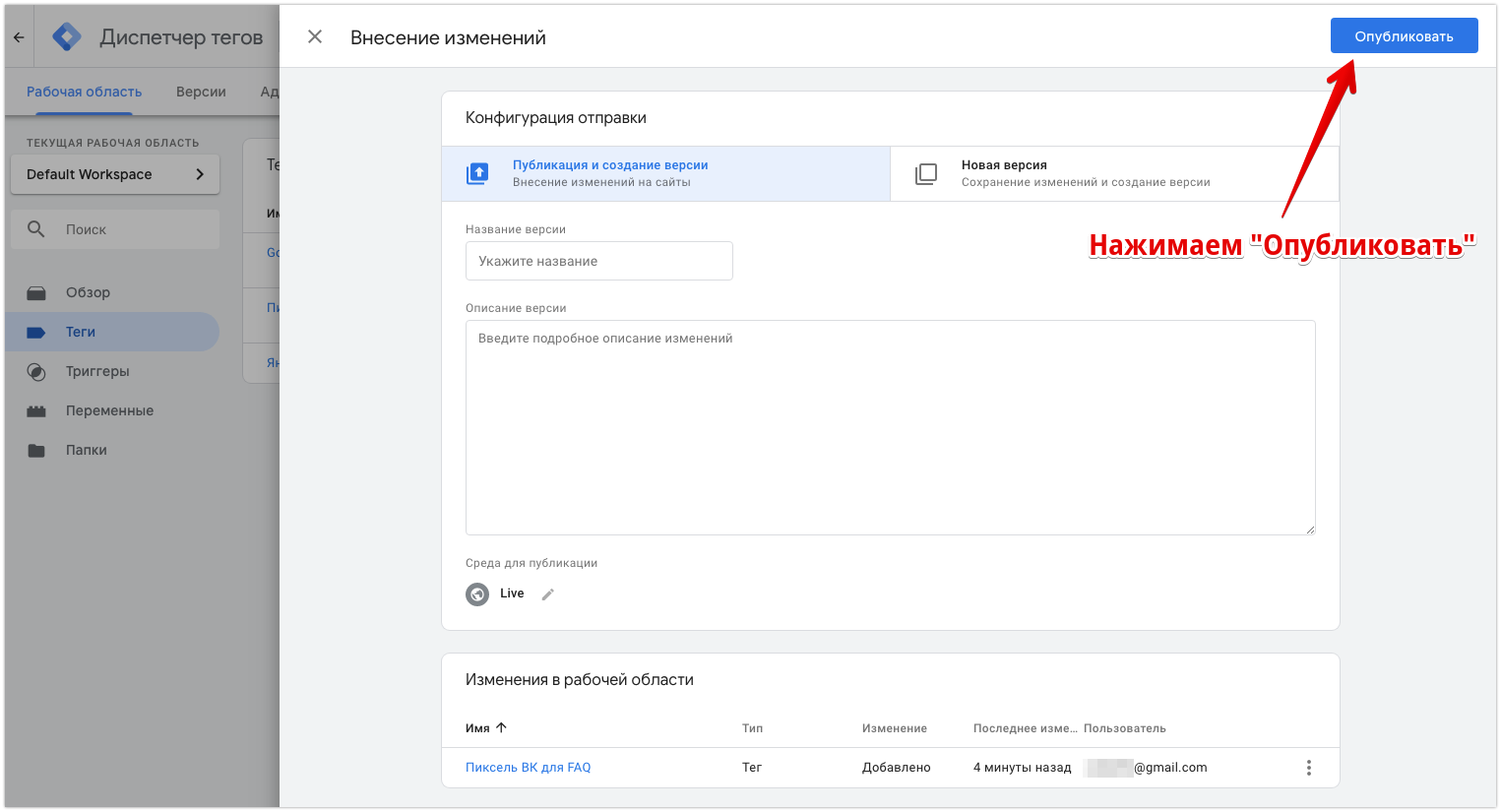
18) Нажимаем "Опубликовать"

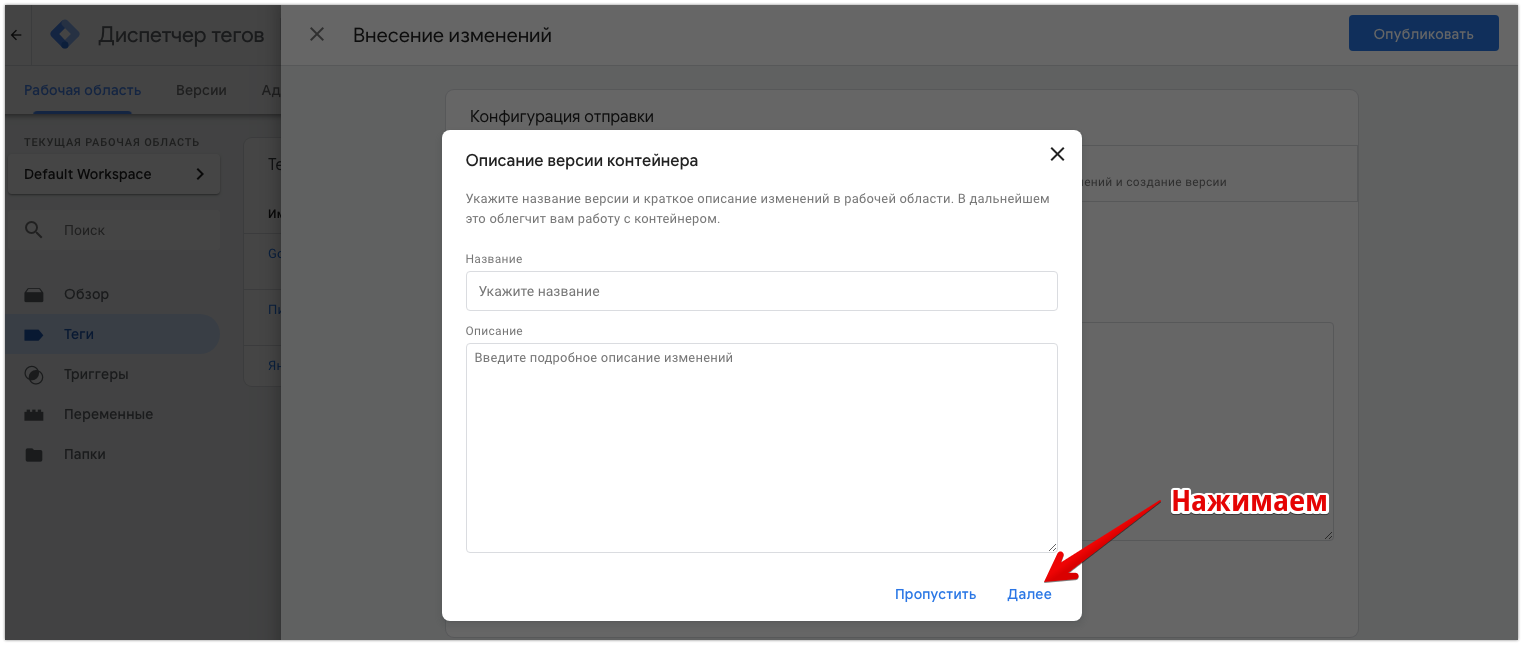
и нажимаем "Далее", чтобы опубликовать внесенные изменения в контейнер

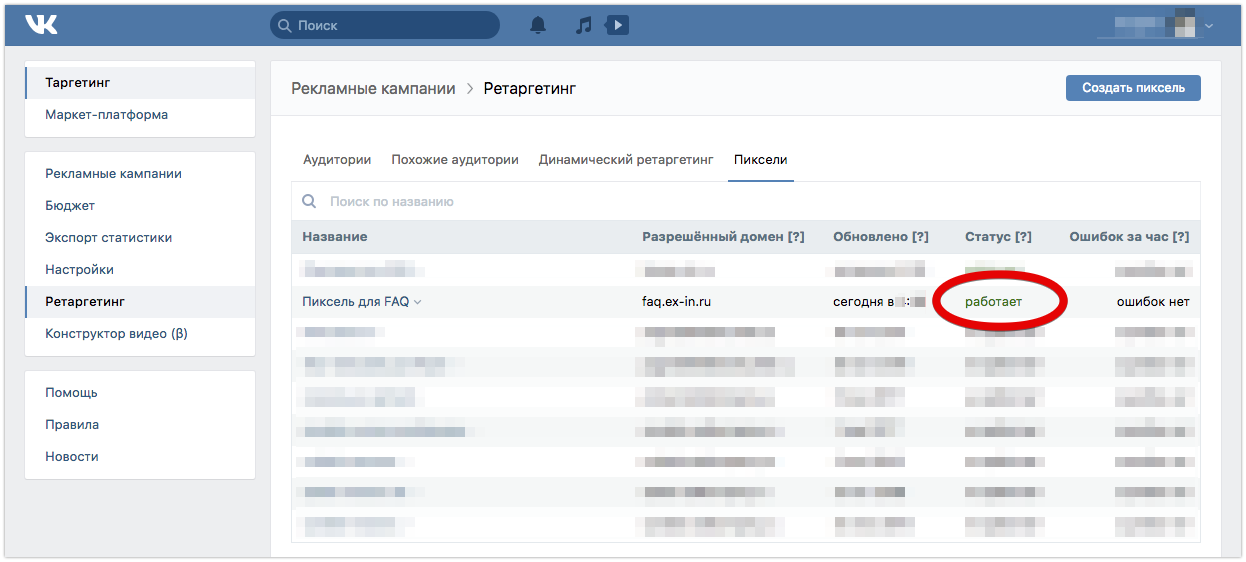
19) Заходим на сайт, на который установили данный пиксель ВК, перегружаем/обновляем сайт !!! , обновляем/перегружаем страницу рекламного кабинета в ВК и убеждаемся, что пиксель работает

Назад